For flawless web application experiences, skilled developers and forward-thinking companies rule the roost. Explore how top-notch firms wield agility, security fortresses, and user-centric designs to reshape the digital landscape. Our guide also steers you toward choosing the perfect web application development company.
How Does Web App Work?
Ever wondered what makes those incredible web apps tick? They’re like mini-miracles online, right? There are 201,898,446 active websites and 904,773,457 inactive websites globally as of June 2023. In other words, the total number of active websites is five times that of inactive websites.
Let’s unravel the magic behind how web application development works!
The Basics: Frontend and Backend
A web app is like a sandwich: the frontend is the delicious visible part, and the backend is the engine creating the magic. Frontend involves what you see—the layout, buttons, colors—built with languages like HTML, CSS, and JavaScript. The backend, well, that’s the behind-the-scenes powerhouse, making things happen using languages like Python, Ruby, or JavaScript. To understand its core impact on web application development, look at this chart!
A Dash of User Interaction
Ever clicked a button or scrolled on a catchy webpage from a superb web app development company? That’s user interaction, and it’s the soul of a web app. JavaScript is the secret sauce here—it makes your app responsive, allowing users to interact smoothly.
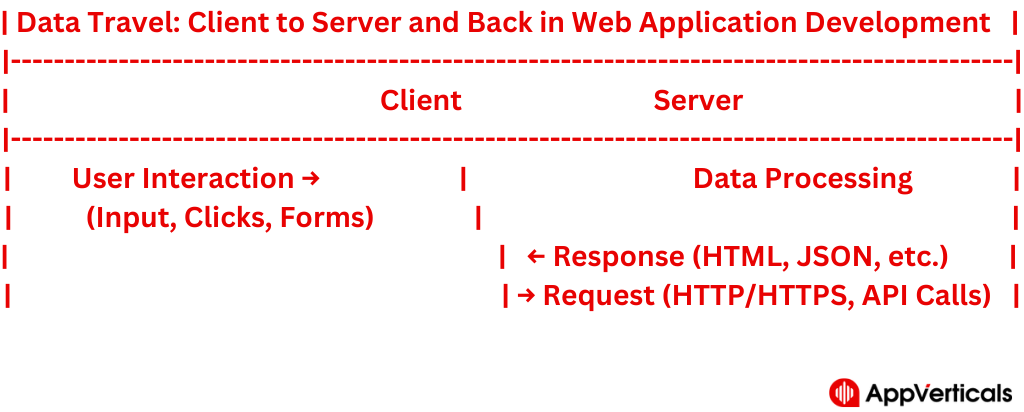
Data Travel: Client to Server and Back
Think of it as a messenger—your web app sends a message (requests) to the server, asking for info or tasks. The server processes these requests, grabs the necessary data, and sends it back (response) to your web app. This constant communication is the heartbeat of a web app.

Databases: Storing the Treasure Trove
Where does all the info live? In databases! They’re like your app’s treasure chest, holding user data, content, and everything in between. The backend interacts with databases to fetch, store, or modify data, ensuring your app runs seamlessly. For excellent web application development, work on databases carefully.
Database Type |
Description |
Key Features |
Suitable For |
SQL |
Relational database management system (RDBMS) using structured query language. | ACID compliance, well-defined schema, transactions. | E-commerce, banking, finance. |
NoSQL |
Non-relational databases using unstructured or semi-structured data. | Scalability, flexibility, better for unstructured data. | Big data, real-time web applications. |
NewSQL |
Blend of SQL and NoSQL databases for improved scalability and performance. | ACID compliance, scalability, distributed architecture. | High-speed transactions, real-time analytics. |
The Display: Making It Look Pretty
Ever marveled at a sleek website? That’s the result of design and styling—the visual jazz! CSS paints the canvas, giving your app its colors and fonts, while HTML structures the content. Together, they create the eye-catching interface users love.
Web Servers
Web servers deliver your app to users. Hosting services and servers ensure your web app is available 24/7, serving it to anyone clicking that link or typing the URL. This table provides a concise overview of various web servers used in web application development. It is highlighting their key features and functionalities for easy comparison and understanding.
| Web Server | Description | Features |
|---|---|---|
| Apache | An open-source server, highly customizable | Robust support for PHP, SSL/TLS, and virtual hosting |
| Nginx | Lightweight and efficient | High concurrency, excellent for serving static content |
| Microsoft IIS | Integrated into Windows Server | Seamless .NET application deployment |
| LiteSpeed | High-performance, drop-in Apache alternative | Enhanced performance and scalability |
| Tomcat | Servlet container, ideal for Java-based projects | Support for Java Servlet, JSP, WebSocket protocols |
| Node.js | JavaScript runtime for building scalable apps | Event-driven, non-blocking I/O for real-time apps |
Types of Web Applications
According to Statista, revenue in the Application Development Software market will expand at a 7.04% annual rate, resulting in a market volume of US$234.70 billion by 2028. Let’s explore the types of web application:
Static Web Applications: The Informative Billboards
Static web apps are the digital posters of the internet. They showcase fixed content and offer basic user interaction. They are perfect for displaying information without much fuss—like company websites or online brochures.
Dynamic Web Applications: The Energetic Performers
Dynamic web apps are interactive, responsive, and always on the move. Using server technologies like PHP or Python, they fetch data from databases and craft personalized experiences. They’re the lively hubs behind social media platforms or e-commerce sites.
E-commerce Platforms: The Digital Marketplaces
The average mobile e-commerce conversion rate (of completed purchases by visitors) is 2.49%, whereas desktop conversions are 5.06%.
These apps create bustling online marketplaces. They showcase products, handle orders, and manage payments seamlessly—just like Amazon, eBay, or Shopify. Dynamic and user-centric, they make shopping online a breeze.
Progressive Web Applications (PWAs): The All-Device Wonders
Analysts foresee a considerable growth rate in the global market for PWAs, projecting the market value to reach $10.44 billion by 2027, showing a robust adoption of PWAs.
PWAs are a blend of websites and mobile apps. Lightning-fast and reliable, they offer an app-like experience within your browser. With features like offline access and push notifications, PWAs adapt flawlessly to any device.
Single-Page Applications (SPAs): The Seamless Navigators
Imagine apps that load content on the go, providing a smooth experience without page reloads. That’s SPAs! Think of Gmail or Google Maps—quick transitions and speedy navigation without the hassle of multiple pages.
Web Portals: The Gateways to a World of Resources
Web portals are the one-stop hubs! They aggregate content and services in one place, acting as gateways to a variety of information and functionalities. Ideal for university portals or corporate intranets, they simplify access to resources.
Content Management Systems (CMS): The Website Backstage
CMS platforms like WordPress or Drupal are the unsung heroes. They make managing digital content a breeze—creating, editing, and publishing content hassle-free. Perfect for bloggers or businesses maintaining an online presence.
Also Read: Top Web App Development Companies
Web App vs. Mobile App
| Web App | Website |
|---|---|
| Offers dynamic functionalities | Primarily serves as an information hub |
| Acts like software within a browser | Presents static content |
| Provides interactive and personalized experiences | Focuses on delivering information and resources |
| Engages users actively | Users consume information passively |
| Solves specific problems or caters to particular needs | Designed for informative purposes |
| Examples: Online banking platforms, e-commerce stores, project management tools | Examples: News portals, educational websites, company portfolios |
Web Application Development Validation and Deployment
Ever wondered how those brilliant web applications transition from development to our screens? Enter the crucial phases of validation and deployment—pivotal moments in the journey of a web app.
Validation: Ensuring Perfection
Validation is where the magic gets tested! Developers put the application through rigorous assessments, ensuring it meets quality standards. From functionality checks to user experience evaluations, every aspect is meticulously scrutinized.
User Feedback Integration
This stage is a conversation starter with real users! According to a report, 39% of consumers will abandon a website if images fail to load or take too long to load.
Their invaluable feedback helps refine and enhance the application. Developers gather insights, tweak functionalities, and ensure the app aligns seamlessly with user expectations.
Deployment: Making It Live
The grand finale—deployment! This is where the app officially goes live for users. Developers ensure a smooth transition, seamlessly moving the app from development environments to servers, ready for public access.
Continuous Improvement
Deployment isn’t the finish line; it’s a milestone in an ongoing journey. Continuous monitoring, bug fixes, and updates are the norm. Developers strive to keep the app running smoothly while consistently enhancing its performance.
Collaboration at Its Core
Validation and deployment are team efforts involving developers, quality analysts, and often, user representatives. Effective collaboration ensures a robust, user-friendly, and error-free end product.
Security Protocols Used in Web Application Development
This table highlights various security measures commonly used in web application development. It serves as a reference for developers to understand and prioritize security measures based on their effectiveness in securing web applications.
| Security Measure | Implementation | Effectiveness |
|---|---|---|
| HTTPS | SSL/TLS certificates | Highly Effective |
| Cross-Site Scripting (XSS) Protection | Input validation, Output encoding | Effective with proper implementation |
| Content Security Policy (CSP) | HTTP header configurations | Effective when correctly configured |
| SQL Injection Prevention | Parameterized queries, Stored Procedures | Effective with correct usage |
| Two-Factor Authentication (2FA) | Multi-factor authentication systems | Highly Effective against unauthorized access |
| Encrypted Data Storage | AES encryption algorithms | Effective for data privacy |
| Session Management | Token-based authentication, Session expiration | Effective when properly managed |
Role of a Web App Developer or a Web App Development Company
The global developer population is predicted to reach 28.7 million by 2024, a 3.2 million rise over 2023. Much of this increase is projected to occur in China, where the growth rate is expected to be between 6% and 8%.
Are you intrigued by the seamless functionality of modern web apps? Behind their smooth interfaces lies the expertise of a web application developer—a wizard in crafting the digital experiences we love.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goWhat They Do:
Web application developers are tech artisans, architects, and problem solvers. They create dynamic, interactive, and user-friendly web applications that make life simpler. Their realm extends from e-commerce sites and social networks to complex business tools.
Skills at Play:
These tech-savvy maestros are fluent in languages like HTML, CSS, JavaScript, and various frameworks like React, Angular, or Vue.js. They sculpt the code, blend databases seamlessly, and ensure the magic happens flawlessly across devices.
Innovators by Nature:
Akin to digital architects, they don multiple hats—designer, coder, and troubleshooter—crafting visually appealing layouts and integrating functionalities. Their creations speak volumes, engaging users while fulfilling business objectives.
Problem Solvers Extraordinaire:
From intricate backend algorithms to responsive frontend designs, they navigate through complexities, ensuring performance, security, and scalability at every turn.
The Takeaway:
Web application developers? They are the artistic engineers who transform ideas into immersive digital experiences, ensuring that every click, swipe, and interaction feels like magic.
Framework Comparison for Web Application Development
Node.js is the most used framework (42.7%) among web application developers, surpassing React.js (40.6%).
Understanding project requirements, scalability needs, team expertise, and community support are crucial factors when selecting a framework. Consider the learning curve, scalability, performance, and long-term maintenance for optimal decision-making. Here is a simplified overview of the framework.
| Framework | Highlights | Pros | Cons |
|---|---|---|---|
| ReactJS | Component-based architecture | Virtual DOM, reusable components, and robust community support | Steep learning curve |
| Angular | Full MVC framework | Two-way data binding, dependency injection, TypeScript support | Frequent updates, steeper learning curve |
| Vue.js | Lightweight, beginner-friendly, and JavaScript | Easy integration, simpler syntax, and gradual learning | Smaller ecosystem compared to React or Angular |
| Django | Python-based backend | ORM, admin panel, and security features | Limited scalability in larger projects |
| Express.js | Minimalist Node.js framework | Flexibility, middleware support, and vast ecosystem | Requires additional modules for extended functionalities |
Challenges in Web Application Development
It is a structured overview of various challenges encountered in web application development, providing a concise description of each challenge.
| Challenge | Description |
|---|---|
| Compatibility Issues | Ensuring cross-browser compatibility for consistent performance across various platforms and devices. |
| Security Vulnerabilities | Addressing potential risks like data breaches, cyber threats, and vulnerabilities in the web application’s architecture and codebase. |
| Performance Optimization | Enhancing the application’s speed and responsiveness by optimizing load times, minimizing latency, and improving overall performance. |
| Scalability | Designing applications that can accommodate growth, handle increased user loads, and maintain performance under heavy traffic. |
| User Experience (UX) | Focusing on delivering intuitive and engaging interfaces while ensuring seamless navigation, accessibility, and user satisfaction. |
| Technology Integration Challenges | Overcoming hurdles related to integrating new technologies, APIs, frameworks, or third-party services within the application architecture. |
| Development Complexity | Handling complex development processes, managing codebase, debugging, and maintaining consistency while collaborating among team members. |
| Budget Constraints | Balancing development costs with delivering quality results, often requiring efficient resource allocation and careful project planning. |
Why Develop your Web App with AppVerticals?
Professional Expertise
AppVerticals brings forth a team of seasoned developers and tech enthusiasts, adept at crafting innovative web solutions tailored to your unique business needs. With years of experience under our belt, we blend creativity with technical prowess to deliver stellar web applications.
Client-Centric Approach
Our focus? You. We listen intently to your requirements, aspirations, and challenges to ensure we align our development strategy with your vision. From ideation to execution, we collaborate closely, ensuring transparency and seamless communication throughout the process.
Cutting-Edge Technologies
Stay ahead in the digital realm! AppVerticals harnesses the latest technologies, frameworks, and tools to build robust, scalable, and future-ready web applications. From frontend design to backend functionality, we leverage tech advancements to drive innovation.
User-Centric Design
User experience reigns supreme. We craft captivating, user-friendly interfaces that not only catch the eye but also offer an intuitive and seamless navigation experience. Our design philosophy revolves around creating apps that users love to engage with.
Agile Development Methodologies
We embrace agile methodologies, fostering flexibility and adaptability throughout the development lifecycle. This allows us to respond to evolving requirements swiftly and ensures timely delivery without compromising quality.
Quality Assurance and Support
At AppVerticals, quality is non-negotiable. Rigorous testing protocols and post-deployment support are integral parts of our service. We ensure your web app operates flawlessly, and our support extends well beyond the launch.
Transparent Pricing
No hidden costs or surprises! Our transparent pricing models ensure that you get the best value for your investment. We believe in fairness, integrity, and delivering premium services at competitive rates.
Continuous Innovation and Growth
The tech landscape evolves rapidly, and so do we. We’re committed to staying updated with the latest trends, innovations, and methodologies, ensuring that your web app remains at the forefront of the digital sphere.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goWrapping it up!
Mastering web application development demands a visionary approach and the right partner. Partnering with a leading web application development company or a seasoned web application developer paves the way for success. So, that’s the secret recipe—a blend of code, data, interaction, and presentation! Web apps, in a nutshell, turn your browser into a magic wand, creating engaging digital experiences right at your fingertips.
FAQs
What exactly is web application development?
Web application development is the process of creating software applications that run on remote servers and are accessed through a web browser. These applications can range from simple websites to complex systems offering various functionalities.
What are the key components of a web application?
A web application typically comprises a frontend (user interface), a backend (server-side logic), and a database. The frontend includes elements visible to users, while the backend handles data processing and business logic.
Which programming languages are commonly used in web app development?
Popular languages include JavaScript for frontend, along with frameworks like React, Angular, or Vue.js, and for backend, languages like Python, Ruby, Java, or Node.js, often used with frameworks like Django, Ruby on Rails, Spring Boot, or Express.js.
What steps are involved in the web app development process?
Web app development process usually involves several steps: requirement gathering, planning, design, development, testing, deployment, and ongoing maintenance. Each phase is critical to ensure the app meets functional and user experience expectations.
How does web app development differ from mobile app development?
Web app development focuses on applications accessed through web browsers across devices. In contrast, mobile app development involves creating applications specifically for mobile devices, such as smartphones or tablets, often installed from app stores.
What security measures are essential in web application development?
Security is crucial! Techniques like encryption, secure authentication methods, input validation, and regular security audits are imperative to protect against data breaches and cyber threats.
What are some trending technologies shaping web app development?
Technologies such as Progressive Web Apps (PWAs), Serverless Architecture, Artificial Intelligence (AI), and Internet of Things (IoT) integrations are becoming more prevalent, enhancing user experiences and functionalities.
How important is responsive design in web application development?
Extremely important! Responsive design ensures applications adapt seamlessly to various devices, providing optimal user experiences regardless of screen size or device type.
How do you choose the right web app development company?
A: Evaluate a web application development company based on its portfolio, expertise, technology stack, client reviews, security measures, scalability, and commitment to timelines and budgets.
Are Progressive Web Applications (PWAs) the future of web applications?
A: PWAs have gained significant traction due to their versatility and user-centric approach. They represent an evolving trend in web development, offering immense potential for businesses aiming to enhance user experiences and engagement.









