How to Use Custom Fonts
Here is an explanation of using custom fonts in React Native applications for iOS and Android. We’ll examine how to employ a unique font in React Native. Where can we locate unique fonts? The process for downloading unique fonts, importing them into iOS and Android, and finally, a code sample will give you a clear sense of how to use the font in React Native. Fonts and icons both have equal weight in the current app context. Beautiful fonts are necessary for the app to be perfect if it is to have beautiful icons.
Nowadays, I have personally noticed that many programs use bespoke fonts. You can carry on with this example if you also want to use the custom font in your React Native application. It’s really simple to use custom fonts using React native. You may get started by adding the fonts to your Android and iOS projects without requiring an external library.
Many built-in fonts are available for iOS and Android, but you must add a custom font before using it in your react native application. By copying the font files to your project, adding a rnpm entry to your package.json file to instruct react native where to find those files, then connecting them using react-native link, you may add a custom font. Then, if you’ve added extra Style and weight font files, you may update the fontWeight or fontStyle component and use the new font by specifying it as the fontFamily Style for a Text component.
Prerequisite
- A basic understanding of react-native.
- Simple react native configuration.
As I indicated, in order to use custom fonts in React Native, fonts must be added to the projects for android application development services and iOS (the methods to add custom fonts are listed below). Once the custom font has been added to the project, the font may then be configured directly using the fontFamily attribute in Style.

How to add Google Fonts
Use the syntax “expo install @expo-google-fonts/name of font” to install the font package. I’ll be utilizing the Montseratt typeface in this illustration. So, we can install the font with the command expo install @expo-google-fonts/montserrat.
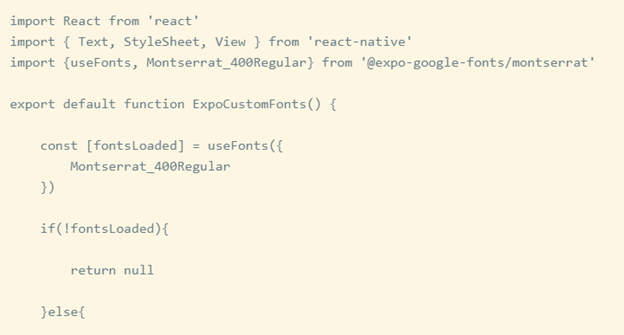
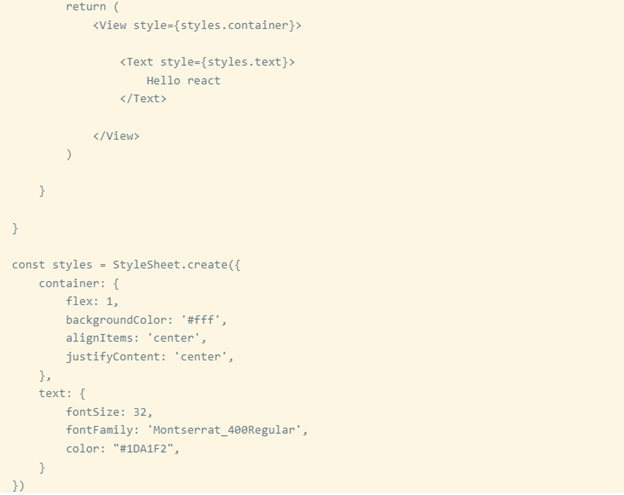
The code below shows how to add the font you just downloaded to your project.
What’s happening in the above code


- All the resources required for this project are imported from line 1 to line 3.
- The font style we wish to use and a crucial hook called useFonts are both imported in line 3. I’ll explain what this hook does later. Now let’s go on.
- ExpoCustomFonts is declared and exported in line 5.
- The excitement starts from lines 7 to 9, when we instruct react-native to load our Montserrat font. React’s useFonts hook is what we use to accomplish this. Its task is to correctly load a map of typefaces and return the boolean value true; otherwise, it must report an error. The return value is stored in the fontsLoaded constant.
- Last but not least, we verified that our font loaded correctly. If so, a component containing text styled in the Montserrat typeface is returned. If not, null is returned. In the actual world, this is undoubtedly not a good idea. The component not decorated with the custom font should be returned in the real world. By doing this, you can subtly instruct react-native to use the system fonts that come with your application’s platform.
The article has come to an end, but there is still something I want to bring up. The import statements required for each fonts listed here can be found in the InterBlack Expo-Google-Fonts directory if you want to use a different font. You must install the correct font because each has its import statement and library.
How to install Actor Font
If you want to add the actor font, you can install it using the following package:
expo install @expo-google-fonts/actor
and use
import { Actor_400Regular } from ‘@expo-google-fonts/actor’
How to install Barlow Font
If you want to add the Barlow font, you can install it using the following package:
expo install @expo-google-fonts/barlow
and use
import { Barlow_500Medium,Barlow_900Black,} from’@expo-google-fonts/barlow’
Conclusion
This explains how to use unique fonts in React Native on iOS and Android. You can leave a comment below or get in touch with us here if you have any questions or want to share something regarding the app development.