A mobile app development framework is a software framework that provides a solid base for creating mobile applications. It makes the development process easier by offering pre-built components, tools, and libraries. This allows developers to focus on adding unique features rather than starting from scratch.
In this blog, we will explore the top mobile app development frameworks shaping the industry. We will discuss their benefits, limitations, and the specific technologies for mobile app development that make them stand out.
Whether you are searching for the top app development company for making a new app or an aspiring developer working on your own, understanding mobile application development platforms will help you make informed decisions.
Let’s get started!
Types of Mobile App Development Frameworks
When you start a mobile app development project, it’s important to know the different types of frameworks you can use. Each framework has its purpose and helps meet different needs. Below, we will look at three main types of mobile app development frameworks: native frameworks, cross-platform frameworks, and hybrid frameworks.
Native Frameworks

Native frameworks are made for one specific platform. This means they let developers create apps that use all the features of a device. For example, Swift is the native framework for iOS apps, and Kotlin is used for Android apps.
Advantages:
- Performance: Native apps usually run faster and better because they can access all the device features.
- User Experience: They provide a smooth and easy-to-use experience, following the design rules of each platform.
Disadvantages:
- Development Time: Building separate apps for iOS and Android can take a lot of time and money.
- Resource Intensive: Native development needs special skills for each platform.
Cross-Platform Frameworks

Cross-platform frameworks allow developers to write code once and use it on different platforms. This can save time and effort. Popular examples of cross-platform frameworks include React Native and Flutter.
Advantages:
- Code Reusability: Developers can share a lot of code between platforms, which speeds up the development process.
- Cost-Effective: Since you don’t need separate teams for different platforms, these frameworks can lower project costs.
Disadvantages:
- Performance Limitations: While they have improved, cross-platform apps may not be as fast as native apps.
- Limited Access to Native Features: Some device features might not be fully available when using cross-platform frameworks.
Hybrid Frameworks

Hybrid frameworks combine features from native and web apps. They often use web technologies like HTML, CSS, and JavaScript wrapped in a native shell. Examples of hybrid frameworks include Ionic and Apache Cordova.
Advantages:
- Faster Development: Hybrid frameworks make it quick to create prototypes and apps using web technologies.
- Single Codebase: Like cross-platform frameworks, they allow developers to manage one codebase for multiple platforms.
Disadvantages:
- Performance Issues: Hybrid apps might not perform as well as native apps, especially for more complex tasks.
- User Experience: They may not provide the best user experience because they might not follow platform-specific design rules.
Looking To Build A Cutting-Edge Mobile App?
From Native Development To Cross-Platform Solutions, We’ve Got You Covered.
Let’s Make An App!7 Best Mobile App Development Frameworks
As technology changes, so do the tools we use for mobile app development. Several frameworks are leading the way, each offering special features that cater to different needs. Here, we will look at some of the best mobile app development frameworks shaping the future of app creation.
1. Flutter

Flutter, developed by Google, is an open-source UI toolkit for building apps that can run on mobile, web, and desktop devices from a single codebase.
Key Features:
- Dart Language: Flutter uses Dart, a programming language that performs well and helps create beautiful user interfaces.
- Custom Widgets: Flutter offers many customizable widgets that allow developers to design attractive applications.
Benefits:
Flutter is known for its outstanding performance because it compiles native ARM code, which makes apps run faster. Applications like Google Ads and Alibaba have successfully used Flutter, making it one of the best frameworks for app development today.
2. React Native

Facebook’s React Native is one of the most popular frameworks for building apps that work on iOS and Android. It lets developers create apps quickly using JavaScript and React.
Key Features:
- Hot Reloading: This cool feature allows developers to see their changes right away without having to rebuild the whole app, speeding up the development process.
- Rich Ecosystem: React Native has a large collection of third-party plugins and components that add functionality and save time.
Benefits:
React Native is great for startups and big companies that want to develop strong applications quickly. Well-known companies like Instagram and Airbnb have used It to create engaging mobile experiences.
3. Xamarin

Xamarin, which is now part of Microsoft, lets developers create cross-platform applications using C#. It provides a strong development environment that simplifies the coding process.
Key Features:
- Native API Access: Xamarin allows developers to access native APIs, which helps them build fully native apps.
- Integration with Visual Studio: The smooth connection with Visual Studio makes it easier for those familiar with Microsoft tools to develop apps.
Benefits:
Xamarin is particularly useful for businesses that are already using Microsoft technology. Companies like Storyo and Alaska Airlines have effectively used Xamarin for their mobile apps, proving its flexibility and effectiveness.
4. Ionic

Ionic is a popular open-source framework for building hybrid mobile apps using HTML, CSS, and JavaScript. It leverages Angular or React for building user interfaces.
Key Features:
- Web Technologies: Use familiar web technologies to create mobile apps.
- UI Components: Access to a library of pre-designed UI components.
- Cross-Platform Support: Build apps for iOS, Android, and the web.
Benefits:
- Fast development cycles and easy prototyping.
- Lower cost due to the use of web technologies.
- Ability to run on various platforms with a single codebase.
5. Apache Cordova

Apache Cordova, formerly known as PhoneGap, is an open-source mobile development framework that allows developers to build apps using HTML, CSS, and JavaScript.
Key Features:
- Cross-Platform Compatibility: Develop for multiple platforms using a single codebase.
- Access to Native Features: Use JavaScript to access device features like camera and GPS.
- Plugin Ecosystem: A wide range of plugins to enhance app capabilities.
Benefits:
- Quick to develop and easy to deploy.
- Suitable for apps that don’t require heavy graphics or complex interactions.
- Large community support and resources.
6. Unity

Unity is primarily known as a game development engine, but it also supports mobile app development for both iOS and Android. It uses C# for scripting and offers a rich set of features for creating interactive experiences.
Key Features:
- Powerful Graphics Engine: Create stunning 2D and 3D applications.
- Asset Store: Access a marketplace for assets, plugins, and tools.
- Cross-Platform Support: Build for multiple platforms, including consoles and VR.
Benefits:
- Ideal for game development and applications with rich graphics.
- Strong community and extensive learning resources.
- High-quality performance for interactive experiences.
7. NativeScript

NativeScript is an open-source framework that allows developers to build native mobile apps using Angular, Vue.js, or plain JavaScript. It enables direct access to native APIs.
Key Features:
- Full Access to Native APIs: Directly use native APIs for better performance.
- Use of Web Technologies: Leverage familiar web development skills.
- Hot Reloading: Instant feedback during development.
Benefits:
- High performance comparable to fully native apps.
- Ideal for developers who prefer JavaScript and web frameworks.
- Supports building complex applications with rich functionality.
Each of these frameworks has its unique strengths, making them suitable for different types of projects. Knowing the features and benefits of each mobile app development framework will help you choose the best technology for your next project.
Choose The Right Framework For Your Next Mobile App Project.
AppVerticals, A Leader in App Development, Can Help!
Let’s DiscussFactors to Consider When Choosing a Mobile App Development Framework
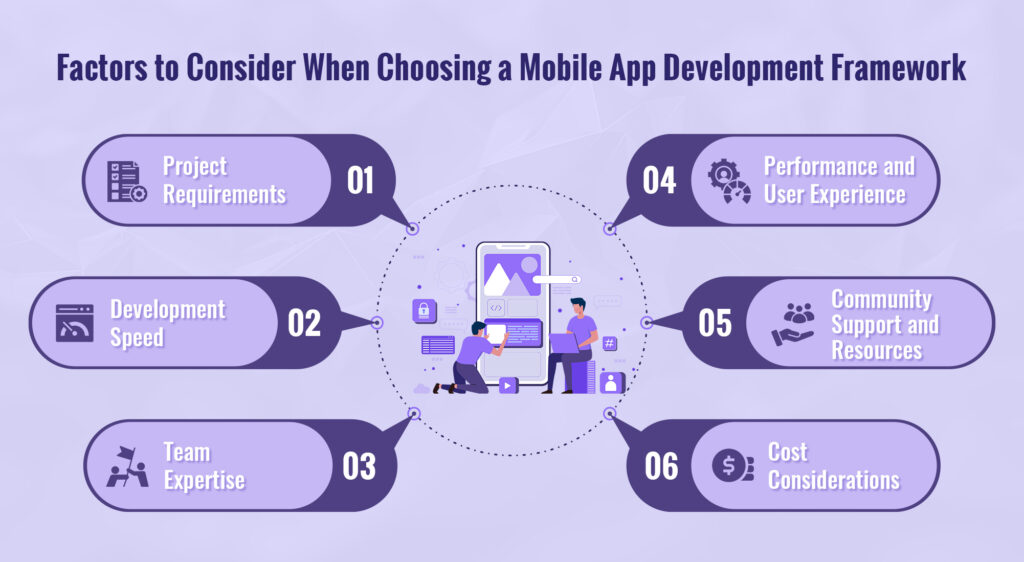
Choosing the right mobile app development framework is vital for your project’s success. With so many options available, it’s important to think about several factors that can impact how you develop the app and its overall quality. Here are the key points to consider when selecting a mobile app development framework:

Project Requirements
Start by looking at what your project needs. Ask yourself:
Which platforms will you target? If you want your app to run on both iOS and Android, consider a cross-platform framework like React Native or Flutter.
What features are necessary? Some frameworks work better for complex apps that require advanced features, while others are great for simpler apps that need to be built quickly.
Understanding your project’s goals will help you pick the best framework.
Development Speed
How fast do you need your app? If you need a quick launch, choose a framework that speeds up development. Cross-platform frameworks often let developers reuse code, which can save time. For example, using React Native or Flutter can help you build and launch your app faster.
Team Expertise
Your development team’s skills and experience matter, too. If your team knows JavaScript, React Native may be the best choice. If they are more familiar with C#, consider Xamarin instead.
Also, think about how easy it will be for your team to learn the new framework. Some frameworks, like SwiftUI, might require a learning curve, while others, like Flutter, are often easier for those with web development experience.
Performance and User Experience
Performance is crucial for mobile apps. Native frameworks usually deliver the best performance because they let developers write platform-specific code that is optimized for the device. However, cross-platform technologies, like Flutter, have made great improvements in performance.
User experience is just as important. Make sure the framework you choose allows you to create user-friendly and responsive interfaces. A smooth user experience is key to keeping users engaged and satisfied.
Community Support and Resources
Having a strong community is a big advantage when choosing a mobile app development framework. Active communities offer support, resources, and valuable information that make it easier for developers to solve problems and share knowledge.
Look for frameworks with plenty of documentation, tutorials, and community forums. Frameworks like React Native and Flutter have active communities that provide many resources to help developers tackle challenges.
Cost Considerations
Finally, think about the costs involved with each framework. This includes:
- Development Costs: The choice of framework can affect the length of development, which will impact costs. Cross-platform frameworks can lower development costs by allowing for code reuse.
- Maintenance Costs: Consider the framework’s long-term upkeep. Some frameworks may need more frequent updates or be more expensive to run.
By considering these factors, you can make an informed choice that leads to a successful mobile application development process. Using the right framework can help you achieve your goals while keeping costs manageable and ensuring a great user experience.
Comparison of Mobile App Development Technologies
| Technology | Type | Key Features | Advantages | Use Cases |
| Native App Development | iOS (Swift, Objective-C), Android (Java, Kotlin) | Platform-specific, optimized performance, full access to device features | Best user experience, high performance, seamless integration with device hardware | Apps requiring high performance, complex interactions, or extensive device feature utilization (e.g., games, AR/VR apps) |
| Cross-Platform App Development | React Native (JavaScript), Flutter (Dart), Xamarin (.NET) | Single codebase for multiple platforms, faster development | Cost-effective, quicker time-to-market, suitable for simpler apps | Apps with less complex requirements, targeting a wide audience, or needing rapid development |
| Hybrid App Development | Cordova, Ionic (HTML, CSS, JavaScript) | Web-based apps wrapped in a native container | Easy to develop, cost-effective, suitable for simple apps | Apps with basic functionality, primarily web-based features |
Take Your App Development To The Next Level.
We Can Create The App As Per Your Unique Requirement.
Start Building Your Dream App Today!Best Practices for Using Mobile Development Frameworks
Using mobile development frameworks effectively can greatly enhance your app’s success. To improve the development process, boost app performance, and ensure a smooth user experience, here are some key best practices to follow:

1. Choose the Right Framework
Choosing the right mobile app framework is crucial for your app’s success. Start by assessing your project requirements and your team’s skills. Think about the platform compatibility, performance needs, and community support available for each option. Selecting the best framework for app development will help you streamline your project and avoid unnecessary complications.
2. Maintain Code Quality
High-quality code is essential for successful mobile application development. To ensure your code is maintainable and easy to read, follow coding standards and best practices. Regular code reviews can help catch issues early. Use tools for static code analysis to spot potential problems before they become significant. Keeping your code clean will also make it easier for team members to collaborate effectively.
3. Optimize Performance
Performance optimization is key during the entire development lifecycle. Here are some strategies to improve your app’s performance:
- Minimize resource usage: Optimize images, reduce API calls, and limit animations to keep your app running smoothly.
- Use lazy loading: Load content and features only when users need them. This will improve initial load times and reduce memory usage.
- Profile your app: Use profiling tools provided by your chosen framework to find bottlenecks and optimize resource-heavy operations.
4. Prioritize User Experience
User experience (UX) is critical for the success of any mobile app. Focus on designing intuitive user interfaces and ensuring smooth navigation throughout your app. Conduct usability testing to gather feedback from users and use this input to identify areas for improvement. Regular updates based on user feedback will enhance satisfaction and keep users engaged.
5. Leverage Community Resources
Many mobile development frameworks have strong communities that offer valuable resources, such as documentation, tutorials, and plugins. Use these resources to speed up your development process and troubleshoot issues you encounter. Engaging in community forums can also provide insights into best practices and the latest trends in mobile development technologies.
6. Plan for Updates and Maintenance
Mobile app development is an ongoing process. Create a plan for regular updates and maintenance to keep your app running smoothly and up-to-date. Stay informed about the latest developments in your chosen mobile application development platforms to take advantage of new features and improvements.
Wrapping it Up!
As mobile technology changes, picking the right mobile app development framework is more important than ever. There are many options available, so developers and businesses need to understand each framework’s strengths and weaknesses. By knowing the best mobile application development platforms and technologies, you can choose the best framework for your project and meet your goals.
Need Further Assistance? Contact Now!