In the developer community, Vue.js and React.js are prominent frontend frameworks that alternate years at the top of the podium for “most loved, used, or popular.” Although both technologies provide developers with a practical method for creating various Web applications, each has its optimal use cases and caters to various business requirements.
These use cases and the advantages that set Vue.js and React apart from other frameworks will be discussed in this post.
What is React?

ReactJS is an open-source JavaScript library created by Facebook to aid developers in creating user interfaces. React.js combines simplicity and a laser-like focus on user experience (user experience). However, React is just in charge of the View layer of the MVC model, so you would require third-party solutions. It’s advantageous for some developers because it gives them complete freedom when selecting Model and Controller libraries.
React development services use declarative programming. The component-based approach is the fastest and most flexible method for creating complex web applications. React’s motto is “Learn once, write everywhere” because you can use the existing code in other projects however you like.
What is Vue?

Evan You, a former Google employee, decided to develop a lightweight framework that would incorporate all of Angular, React, and Ember’s best features after working with Angular for years. The flexible functionality of Vue.js is ideal for demanding front-end operations and is centered on interface-related activities. The goal of Vue is to produce the best outcome with the least amount of work. Vue comprises single-file documents containing many types of code, such as JS, CSS, HTML, etc. Programmers require only a few lines of code to provide unparalleled functionality. Furthermore, all you need to get started with Vue are the essentials of JavaScript, HTML, and CSS.
Why Vue.js vs. React?
Why compare Vue.js to React, to begin with? Time is the essential factor. Both frameworks can produce comparable results, are well-liked in the neighborhood, and are employed by prosperous companies. However, they offer variations that affect the learning curve, the length of implementation, and the best use cases. So, if you’re a developer, you already know that learning technology is difficult. You can avoid becoming a jack-of-all-trades with flimsy expertise by choosing a few technologies to concentrate on. Similarly, choose the best technology for your project to reduce future risks if you are a business or tech leader.
Get Your Own Empowered Web Application Development
contact usSimplicity
React, and Vue are both simple for novices to learn. In comparison to React, Vue is lighter and simpler to use. Instead of initially understanding various difficult ideas and techniques, as you would need to do with, for instance, Angular and, to a lesser extent, React, you may get started using it in your projects immediately. It is also a little quicker than React, which uses a more intricate virtual DOM reconciliation scheme.
What sets Vue apart? Only the view layer is the focus of the Vue core library. As a result, it’s simple to learn and use for any web developer familiar with HTML, CSS, and JavaScript. The learning curve is also less difficult than with React because it isn’t dependent on a distinct ecosystem like React is (with JSS, etc.).
Community Support
Community support is one of the most important considerations when choosing the framework for your project. This inspires and draws fresh developers to the particular technology. Vue.js and React have a devoted user base and offer all the required assistance.
The Facebook community created the vast and dependable React library. The React community has also created and is maintaining a large number of utilities.
Vue.js, on the other hand, is a relatively new framework that was developed by a former Google employee and didn’t have strong brand backing. It will take some time for Vue.js to reach that level, even though it is growing in popularity every day.
Read this post to get more insights on Cost To Make an AppComponent Approach
When you have one file for each component in development, Vue.js and React.js essentially enforce the same component method. There are still some interesting additional details to discover.
“Single-file components” are displayed by Vue. The fact that styles, templates, and scripts are separated into three separate, ordered documents is comparable to making a compromise on the division of responsibilities. This entitles you to access syntax highlighting, CSS assistance, and the freedom to utilize preprocessors like SCSS or Jade. Some sources say JSX is easier to debug because Vue does not show HTML syntax issues. Since Vue.js turns HTML into render locations, errors are displayed without worry; hence this is not the objective.
The most promising techniques are listed as react dislocates. The separation of templates and JavaScript logic has long been developers’ goal, yet in JSX, they are once more intertwined. The boundary between patterns and logic is, in fact, only a technological one and not a requirement. Making components is required rather than using templates. Components are division testable, reusable, and integrable.
The most promising techniques are listed as react dislocates. The separation of templates and JavaScript logic has long been developers’ goal, yet in JSX, they are once more intertwined. The boundary between patterns and logic is, in fact, only a technological one and not a requirement. Making components is required rather than using templates. Components are division testable, reusable, and integrable.
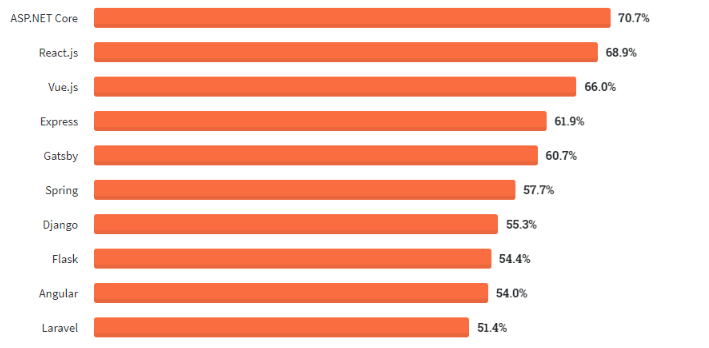
Stats related to React and Vue

Why React and Vue are Popular?
Many web developers use the Vuejs and React frameworks. We advise focusing on the reasons behind reputation before comparing them and determining which framework is preferable for which proposals. For the fourth straight year, React is in the first place. Both React.js and Vue.js are outside JavaScript frames. Both offer reliable Vue vs. React performance and a professional web development method.
The number of developers on the team and the caliber of the involved libraries are directly impacted by the popularity of the JavaScript framework. The framework saves time because identical scenarios have already been encountered during product development. There is a sizable user base for the React framework. It has resulted in a proliferation of online tutorials, forums, articles, and courses on everything React-related. A community of size also says a lot about the well-organized framework of third-party libraries, tools, and extensions.
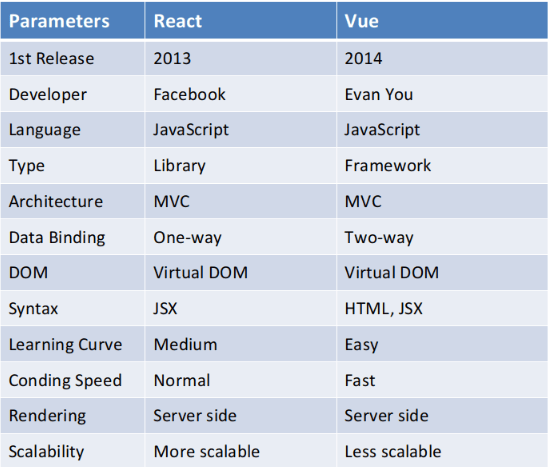
React vs. Vue: The Detailed Comparison

Conclusion
Vue provides documentation that is organized and clear. Evan, You created a framework that is simple to use and comprehend. It is well-liked by novices and people who choose HTML over JavaScript. Before studying React, developers must be familiar with JSX. Its documentation may be challenging to comprehend. Additionally, React frequently requires third-party libraries, which complicates the learning curve. People who are already familiar with JavaScript seem to favor it the most.