Developers are increasingly using React Native to create strong, engaging mobile apps. This free JavaScript framework enables the creation of native mobile apps for both Android and iOS. React Native is popular due to its usability, scalability, and performance.
This essay covers the top 8 reasons React Native is a fantastic choice for your mobile app development requirements. React Native will help you get started quickly and produce high-quality results, whether you are designing e-commerce, social networking, or game app.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goTop 8 Reasons to Use React Native For Your Mobile App Development
1- Cross-Platform Development Benefits
React Native allows developers to create reliable mobile apps running on iOS and Android. Because you can create apps optimized for several platforms using a single codebase, this cuts down on time needed for development. React Native allows development teams to operate more efficiently because it employs the same language across all platforms.
Using React Native provides developers with several advantages, such as:
· Access to UI libraries:
Developers at top mobile app development company have access to a number of UI libraries for both Android and iOS, thanks to React Native. Mobile developers can experiment with various layouts and designs with more freedom by utilizing pre-existing components and libraries.
· Faster development times:
Up to 30% less time is required for react native mobile app development, thanks to React Native. This is partly because it supports hot reloading, enabling developers to see their changes immediately.
· Cost savings:
These advantages may potentially lead to significant cost savings. Businesses can avoid the costly hiring and training procedures associated in traditional app development by using a single codebase across several platforms.
2- Greater Performance and Speed
The React library, a potent, highly optimized JavaScript library for designing user interfaces, is the foundation of React Native. React Native does not require the usage of WebViews or HTML to render the UI elements, in contrast to other frameworks. Instead, it renders the UI elements smoothly using the native components of each platform. Most developers concur that this offers faster performance compared to web-based programs.
React Native also comes with a special set of debugging tools. With the aid of these tools, developers can quickly find and fix performance issues. You can save time and money by doing this when it comes to deployment and troubleshooting. React Native also offers Hot Reloading, which lets developers make code changes without repeatedly rebuilding the entire application. This significantly improves performance and drastically boosts the productivity of developing React native mobile apps.

“Image Source: Freepik”
3- Reusable Components With React Native
One of the most well-liked frameworks for creating mobile apps is React Native. Developers may construct user interfaces quickly and effectively by creating reusable components. As a result, the development process is simplified, and developers are free to concentrate on the essential functions of their apps rather than worrying about designing a unique UI element each time they do.
You may design unique UI components with React Native and reuse them across your project. As a result, developers don’t have to start from zero when creating an app’s UI, which speeds up the development process. As user needs evolve or technology advances, the components also make it simple for developers to update and maintain their apps over time.
Also Recommended: Mobile App Development Frameworks
4- Optimized Code Reusability
When you’re short on time and resources, React Native offers amazing code reusability across many platforms, which is a major advantage. You may reuse up to 95% of your code between iOS and Android since React Native supports both operating systems. This drastically reduces development time, so you can launch your app more quickly.
But it doesn’t end there; you may also use parts from other HTML, CSS, or JavaScript-based online applications. By doing this, you may update or add functionality to your mobile app without having to start from scratch each time. Additionally, you can find pre-made components for a quicker integration into your project because of the thriving React Native development community. All of this contributes to keeping expenses down and reducing the complexity of app development.

5- Open Source Library Support
React Native features a sizable open-source library that gives top mobile app development companies access to a wealth of top-notch tools. This makes it simple to resolve any issues that arise throughout the development process. Even better, the community offers a ton of support and assistance if you run into problems when programming.
The library provides access to several tools that can help speed up development:
1. Assistance with Third-Party Plugins
A vast range of third-party plugins for practically any functionality you would require for your project is available for React Native.
2. Readymade Components
Additionally, React Native provides access to a variety of pre-built components, which makes creating something from scratch simpler and faster.
3. Build Automation
You may automate processes like creating and delivering your app with the help of build automation tools like the React Native CLI and Expo, ensuring an effective development cycle.
React Native is a more potent tool for developing mobile apps thanks to the library’s open-source status, which enables developers from all over the world to contribute solutions and resources.
6- Faster App Deployment
React Native allows developers to avoid creating distinct iOS and Android versions of the same program, which saves time. Instead, they can create a single piece of code and use it on both platforms. Developers can make updates to their apps rapidly and distribute them more swiftly than ever before, thanks to React Native.
Additionally, React Native provides features like animations, transitions, and smooth scrolling that are uncommon in hybrid apps. This facilitates more rapid, simple, and effective development. The performance of the framework is also highly uniform across both platforms, giving users a satisfying experience regardless of the platform they are using.
React Native’s cutting-edge architecture also enables parts of the program to be updated without requiring users to download an entirely new version from the program Store or Google Play store. This guarantees faster and simpler upgrades that can be launched in a flash.
Also Recommend: 7 Amazing React Native App Examples
7- Hot Reloading Support
One of React Native’s best features is support for hot reloading. With this feature, you can edit the code and immediately see the results without having to recompile it. A wide variety of alterations are supported by hot reloading, including stylistic adjustments, new components, UI elements, etc. Without this functionality, every time a user made a change, they would have to go through the complete code compilation process.
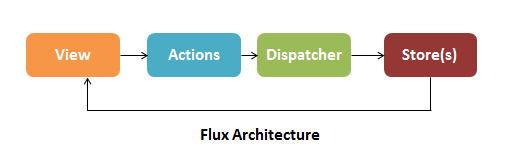
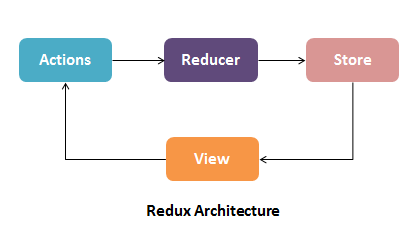
8- Modular Architecture With Redux and Flux
The modular architecture of React Native with Redux and Flux is one of the main benefits of utilizing it to create mobile applications. You can quickly and predictably manage application states using Redux, a state container for JavaScript applications. In React apps, a unidirectional data flow is created using the architectural pattern flux.
React Native offers considerable flexibility and scalability to developers with this potent combination of technologies. By enabling developers to divide their code into smaller, self-contained modules that can be quickly tested and debugged, it also helps to organize the development process.

Image Source – Medium

Image Source – Medium
If you’re wondering to choose between Xamrin and React Native You can Read here: Xamarin vs. React Native: Which Software To Choose
Conclusion
For mobile app developers looking to create highly performant apps, React Native is quickly emerging as the preferred option. React Native mobile app development enables you to rapidly and affordably construct an app that matches the needs of your target audience thanks to a wide range of beneficial features, including platform support, cost effectiveness, and simple customization. Additionally, it encourages collaboration by removing the need for multiple teams and bridging the gap between native and web app development. Overall, React Native is one of the greatest options for developing mobile apps on the market right now thanks to its adaptability and scalability.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s go