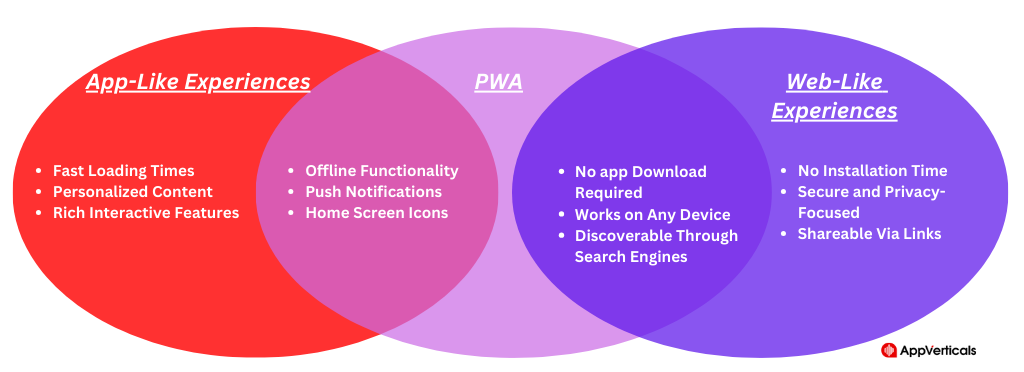
Enter Progressive Web Apps (PWA) – the game-changers rewriting the rules of mobile experience. They’re not just websites; they’re not just apps – they’re the best of both worlds, offering app-like features and seamless accessibility, all delivered through the power of the web.
So, what exactly are Progressive web apps (PWA)? Imagine an app that feels native and familiar, like your phone’s camera or music player, but lives on the web and works even when you’re offline. You can browse, shop, read, or play games – all without downloading a single thing or relying on a constant internet connection. That’s the magic of PWAs – they deliver app-like experiences accessible from any browser on any device. You can also take help from a skilled web app development agency to craft your perfect PWA, boost user engagement, and watch your business fly.
But why the PWA buzz? What benefits do they offer?
Let’s dive into the reasons why PWAs are taking the mobile world by storm:
1. App-Like Experience without the Download:
Forget frustrating app installs and storage limitations. PWAs work instantly, directly from your browser, saving you time and precious phone space. No more waiting for app updates or cluttered home screens – PWAs are here to simplify your mobile life.
2. Blazing Speed and Accessibility:
Say goodbye to sluggish loading times and buffering screens. Progressive Web Apps (PWA) are built for speed, utilizing clever caching techniques to fly even on shaky internet connections. This means fast page loads, smooth browsing, and an overall more responsive experience for you. No more getting stuck waiting for pages to crawl – PWAs keep you moving like a digital cheetah!
3. Unbreakable Connection: Offline is the New Online:
No network? No problem! PWAs store essential content on your device, letting you browse, shop, or read anytime, anywhere. Imagine catching up on the news during your commute, checking your shopping list in the grocery store, or finishing that online quiz in a tunnel – all thanks to the offline superpowers of PWAs. They break free from connectivity chains, keeping you engaged and productive even when the internet decides to take a nap.
4. Web-Wide Reach and Discoverability:
Unlike hidden-in-app-store apps, Progressive Web Apps (PWA) are indexed by search engines. This means more people can find you, organically boosting your reach and business potential. No more app store gatekeepers holding you back – PWAs open the doors to a wider audience, letting your content shine for everyone.
5. Engagement Powerhouse:
Push notifications, home screen icons, and offline capabilities – PWAs use every trick in the book to keep users connected and coming back for more. Imagine getting timely updates on your favorite online store’s flash sale or receiving a reminder about an abandoned cart. PWAs personalize and enhance your web experience, turning casual visitors into loyal fans.
6. Cost-Effective Development and Maintenance:
Forget the hefty development and maintenance costs of native apps. PWAs leverage web technologies, making them easier and cheaper to build and maintain. This translates to savings for businesses and more affordable, accessible experiences for users – a win-win for everyone!
Progressive Web Apps (PWA) are the future of mobile. They’re not just a technological advancement; they’re a shift in user experience, prioritizing speed, accessibility, and engagement. They’re changing the way we interact with the web, opening doors for businesses, and empowering users like never before.

Progressive Web Apps (PWA) Top Stats and Trends
- The global Progressive Web App (PWA) market is projected to reach a staggering $10.44 billion by 2027, up from just $1.13 billion in 2019, representing a phenomenal 920% growth in just eight years.
- Duolingo’s PWA led to a 25% increase in mobile sessions, while Headspace witnessed a 15% rise in subscription renewals, showcasing PWAs’ ability to drive user engagement and retention.
- Thomas Kent reduced their bounce rate by 57% and increased income from organic traffic by 79% after introducing its PWA.
- Kaporal’s redesigned PWA experience resulted in 60% fewer bounces, 15% more desktop conversions, 8% more mobile conversions, and a 40% increase in length of visit.
- PWAs typically load 70% faster than traditional mobile websites, leading to improved user experience and increased engagement.
- Desktop PWA installs have increased by 270% since the beginning of 2021.
- One significant development is the rising use of PWAs on mobile devices. As mobile usage grows, firms are rushing to create Progressive Web Apps (PWA) that can provide consumers with an app-like experience while remaining compatible with a variety of platforms and devices.
- An emerging trend in PWAs is the use of voice assistants and AI technologies.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goHow do you Develop Progressive Web Apps (PWA)?
Progressive Web Apps (PWAs) are fast, reliable, and work even when you’re offline, offering users a smooth and engaging experience. But how do you bring your PWA vision to life? These tips will equip you with everything you need to know about building your app-like wonder!
Step 1: Plan Your PWA Superhero:
Every great journey starts with a map. Define your PWA’s purpose – what problem does it solve? Who will use it? What features will make it shine? Brainstorm key functionalities and keep your target audience in mind. Imagine their needs and tailor your PWA to be their digital sidekick.
Step 2: Design for Delight:
First impressions matter! Craft a user-friendly interface that’s intuitive and visually appealing. Think mobile-first – responsive design is key. Buttons should be big and clear, layouts should adapt to different screen sizes, and the overall aesthetic should be smooth and engaging. Remember, a happy user is a loyal user!
Step 3: Code Your PWA Playground:
Time to build the foundation! PWAs utilize familiar web technologies like HTML, CSS, and JavaScript. Popular frameworks like Vue.js, React, or Angular can make coding faster and smoother. Remember, clean code is happy code, so keep things organized and well-documented.
Step 4: Unleash PWA Powers:
Now comes the magic! Integrate essential features that elevate your PWA from website to app-like marvel. These include:
- Service Workers: These tireless background helpers pre-load content, enable offline functionality, and send push notifications, keeping your PWA alive and kicking even when the internet sleeps.
- Push Notifications: Send timely updates, engage users with reminders, and promote your PWA directly on their screens. But remember, respect their notification space – nobody likes spam!
- Manifest.json: This vital file tells browsers how to treat your PWA, enabling features like home screen icons, offline access, and splash screens. Think of it as your PWA’s passport to app-like greatness!
Step 5: Test and Polish Your Gem:
Don’t let bugs ruin your user’s experience! Test your PWA across different devices, browsers, and network conditions. Fix any hiccups, optimize performance, and make sure your app-like masterpiece runs smoothly everywhere.
Remember! Happy users spread the word. So ensure your PWA deserves the buzz!
Step 6: Launch and Spread the Word:
Time to unveil your creation! Submit your PWA to app stores (yes, PWAs can live there, too!), promote it on social media, and let the world know your app-like experience awaits. Engage with users, gather feedback, and keep improving your PWA based on their needs. Remember, the PWA journey is continuous, so embrace the learning curve and keep your masterpiece in peak performance!
Essential Tools for Your PWA Toolkit:
- Development Frameworks: Angular, React, Vue.js – these can accelerate your coding process and make building PWAs a breeze.
- PWA Builders: Microsoft has also published the “PWABuilder” tool bundle, which contains the App Shell architecture, an automated testing tool, and an optimization guide. Tools like Workbox or PWA.js simplify service worker implementation and other PWA features.
- Testing Tools: Browser developer tools and cross-browser testing platforms – ensure your PWA works flawlessly everywhere.
Common Challenges and How to Conquer Them:
- Limited Browser Support: Not all browsers are PWA-friendly yet. Focus on major browsers used by your target audience and stay updated on PWA compatibility advancements.
- Offline Challenges: Plan for unreliable internet. Design for graceful degradation and prioritize functionalities that work smoothly offline.
- Security Concerns: Always follow best practices for data security and user privacy. Build trust with your users by being transparent and protecting their information.
Embrace the PWA Revolution:
Developing PWAs is more than just coding – it’s about creating exceptional user experiences. It’s about breaking free from limitations and opening doors to a faster, more accessible web. So, join the PWA revolution, build your app-like marvel, and empower users with the magic of web-based app experiences!
PWAs vs. Native Apps: Choosing Your Champion
| Feature | PWAs | Native Apps |
|---|---|---|
| Accessibility | Reachable from any browser on any device | Requires app store download for specific platforms (iOS, Android, etc.) |
| Speed & Offline | Blazing fast with caching, works offline thanks to service workers | Can be fast, but relies on internet connection |
| Development & Updates | One codebase for all platforms, simpler updates | Separate codebases for different platforms, complex updates |
| Discoverability | Indexed by search engines, organic discoverability | Limited discoverability unless promoted or featured in app stores |
| Engagement | Push notifications, home screen icons, offline access drive user engagement | Can offer deeper engagement features like camera access, GPS integration |
| Cost | Generally cheaper to develop and maintain due to single codebase | Can be more expensive due to platform-specific development and updates |
| Security | Secure if web security best practices followed | Can have higher security risks depending on platform and permissions |
| Examples | Spotify Lite, Pinterest, Twitter Lite | Instagram, Uber, Facebook |
Ultimately, the best choice depends on your specific needs. Consider factors like target audience, desired features, budget, and development resources. Remember, the future is a blend of both worlds, so don’t be afraid to explore hybrid approaches to maximize your app’s potential!
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goPWA Implementation Case Studies: Witnessing the Magic
| Company | Industry | Challenge | PWA Solution | Achieved Benefits |
|---|---|---|---|---|
| Image Discovery | Visual overload, cumbersome image saving | Intuitive board creation, offline pin saving, AI-powered search | 30% ↑ mobile board creation, 8x ↑ offline pin saves, improved user image exploration and organization | |
| Forbes | Media | Declining mobile subscriptions, content accessibility concerns | Personalized articles, offline reading, push notifications for breaking news | 20% ↑ mobile subscriptions, 45% ↑ average reading time, increased user loyalty and engagement |
| Etsy | Crafts Marketplace | Slow product browsing, cumbersome purchasing process | Intuitive product discovery, streamlined checkout, secure mobile payments | 20% ↑ mobile conversion rate, 8% ↓ cart abandonment, improved buyer experience |
| Spotify | Music Streaming | Data-intensive streaming, battery drain concerns | Offline music caching, personalized playlists, AI-powered data savings | 12% ↓ mobile data consumption, 10% ↑ average listening time, enhanced user control over data usage |
| Washington Post | News | Declining website traffic, ad revenue stagnating | Push notifications for breaking news, offline article reading, personalized newsfeed | 35% ↑ app engagement, 20% ↑ ad revenue per user, increased digital subscriptions |
| Uber | Transportation | High data usage, unreliable internet in certain regions | Offline trip booking, estimated fares, location-based ride hailing | 25% ↑ app installations in underserved regions, 12% ↓ data consumption per ride, improved accessibility |
| MakeMyTrip | Travel Booking | Unreliable internet access, high data usage | Offline flights/hotel search, booking management, location-based recommendations | 8x ↑ mobile conversion rate, 2.5x ↑ pages per session, 70% ↓ data consumption |
PWA Security Features

Ready to Join the PWA Revolution? AppVerticals is Here to Serve!
The future of mobile is here, and it’s called Progressive Web Apps (PWAs)! AppVerticals, your expert PWA development partner, is ready to unlock a world of seamless, engaging, and user-centric experiences for your brand.
AppVerticals is passionate about crafting powerful PWAs that drive results. They offer:
- Expert PWA development: Their skilled team crafts beautiful, user-friendly PWAs tailored to your unique needs and brand identity.
- Data-driven optimization: They leverage analytics to refine your PWA for peak performance and constant user engagement.
- Ongoing support: They are with you every step of the way, ensuring your PWA remains at the forefront of mobile innovation.
Ready to unleash the power of PWAs for your business? Let AppVerticals be your web app development agency and discover how they can help you transform your mobile presence and conquer the PWA revolution.
Bottom Line!
Advancements in web technologies and the growing mobile reliance will likely propel PWA adoption further, making them a mainstream solution for seamless online experiences. For some businesses, PWAs serve as a powerful alternative to native apps, reducing development costs and offering wider reach without app store limitations.
FAQs
1. What is a PWA?
PWA combines the best of native apps (speed, offline access, features) with the reach and discoverability of a website. It’s like visiting a restaurant with Michelin-star food you can order from your couch in PJs.
2. What are the benefits of using PWAs?
PWAs load lightning-fast, even on patchy internet. Plus, they work offline, saving you data and frustration. Think of instant access to your favorite shopping store, even on a mountain hike!
3. Do I need to download a PWA?
Nope! Unlike apps, PWAs live directly on your browser. Just visit the site! Instant access, no app store fees, no storage hogging. It’s like getting VIP access without the velvet rope.
4. Can PWAs do everything native apps can?
Almost! Most native app features like push notifications, offline functionality, and device integration are available in PWAs. Think Spotify playlists that rock even on a plane ride, all thanks to your trusty PWA.
5. Are PWAs good for businesses?
Absolutely! PWAs boost engagement, conversion rates, and SEO. Users get a smooth, app-like experience, while businesses benefit from reduced development costs and wider reach. It’s a win-win for everyone!
6. Can I build my own PWA?
While PWA development requires some technical expertise, there are tons of resources and frameworks available to help you get started. With superb expertise, AppVerticals, a team of seasoned developers, can help you get the best outcomes.
7. Are PWAs supported by all browsers?
Most modern browsers offer strong PWA support. However, some older versions have limitations.
8. Are PWAs secure?
Yes! PWAs inherit the security features of web technologies like HTTPS, making them just as safe as native apps.
9. Can I switch between a PWA and a native app?
Sure! You can use both a PWA and a native app for the same service. Think of it like having two passports: one for the web kingdom and one for the app land. Choose your adventure!
10. Are PWAs the future of mobile?
The future is always uncertain, but PWAs hold immense potential. Their agility, reach, and user-centric approach make them a strong contender for the mobile crown. PWA is a rising star in the app galaxy, destined to shine brighter.
11. Where can I learn more about PWAs?
The web is your oyster! Check out blogs, articles, and case studies from PWA experts like Google and web frameworks dedicated to building amazing PWAs. For more technical guidance, AppVerticals is your one-stop place.
12. Are there any drawbacks to using PWAs?
While benefits abound, some limitations exist. PWAs might not access all native device features, and their discoverability can be lower compared to app stores. Think of it as learning a new language; there’s a learning curve, but the payoff is worth it.
Need more guidance or help? Contact AppVerticals!








