If you have a lot of JavaScript experience, you should be able to handle tricky code problems. JavaScript coding difficulties are not too difficult for novices. However, a skilled JavaScript programmer should be able to recognize and handle coding problems effectively.
Depending on their experience level, JavaScript developers can be grouped into one of the following groups.
JS Developers Level
- Beginner
- Mid-level
- Experienced
The scripting language JavaScript is used to bring functionality and interactivity to websites. Unlike other programming languages, JavaScript is fairly simple to learn for a newbie. You ought to be able to get started with it right away with the help of a few tutorials.
To help you become a better JS developer, we’ll cover typical errors (or bad practices) and their fixes in this post.
Major Common JavaScript Issues
Confusing the operators for assignment (=) and equality (==, ===)
The assignment operator(=) assigns values to variables, as its name suggests. It is frequently confused by developers with the equality operator.
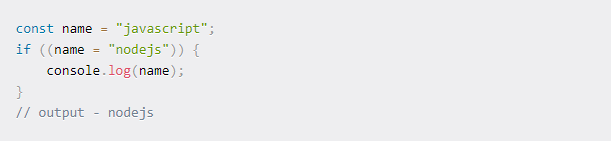
Example:

The string “nodejs” and the name variable are not contrasted in this scenario. As an alternative, “nodejs” is assigned to name and printed to the console.
The double equal sign (=) and triple equal sign (===) are referred to as comparison operators in JavaScript.
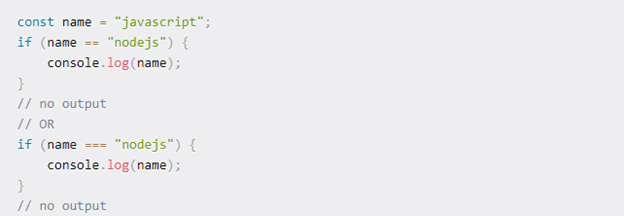
The proper comparison method for the code above is as follows:

The double equals comparison operator performs a loose comparison, whereas the triple equals comparison operator performs a tight comparison.
Only the values are compared in a loose comparison. However, the values and datatype are contrasted in a precise comparison.
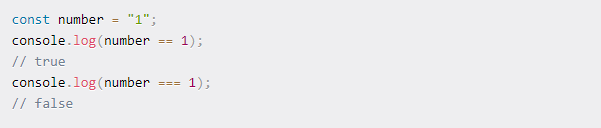
It is more clearly explained by the code below:

Expecting Synchronous Callbacks
One method JavaScript handles asynchronous activities is using callbacks. However, because many callbacks result in callback hell, promises and async/await are preferred ways of handling asynchronous operations.
They are not synchronous callbacks. When a delayed execution is finished, they are used as a function to be called after an operation.
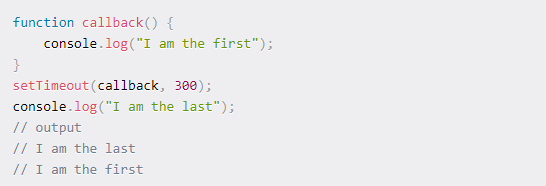
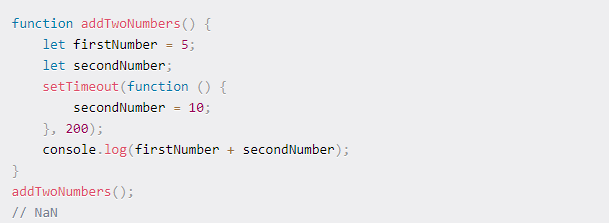
The global setTimeout method is a good illustration of this. It takes a callback function as its first parameter and a duration (in ms) as its second argument as follows:

The callback function is called 300 ms later. The rest of the code, however, executes before it is finished. The most recent console.log was executed first for this reason.
Developers frequently view callbacks as synchronous, which is a common error. As an illustration, consider a callback that returns a value that can be used in other processes.
Here is the error:

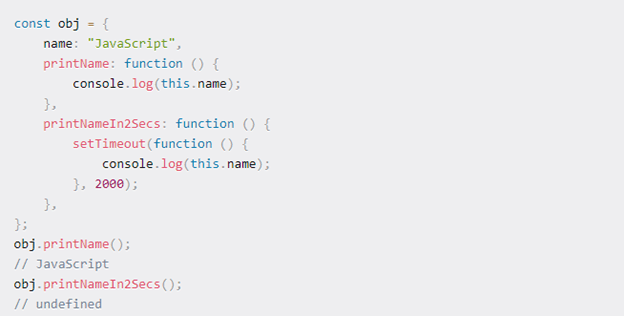
Wrong References To This
A concept in JavaScript that is frequently misinterpreted is incorrect references to this. Because JavaScript functions a little differently than other languages, you really need to grasp how it works to apply it in JavaScript.
Here’s an illustration of how to use this incorrectly:

Disregarding Object Mutability
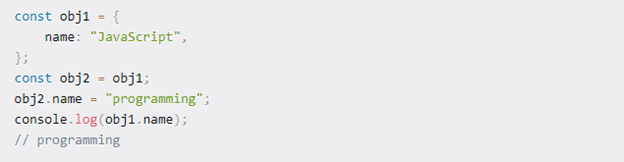
Objects are reference data types in JavaScript instead of primitive data types like strings, numbers, etc. As an illustration, in key-value objects:

The reference to the location in memory where the item is stored is shared by objects 1 and 2.
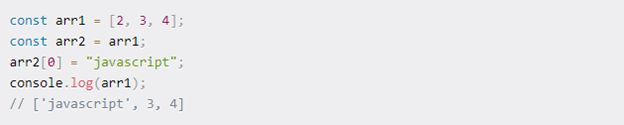
In Arrays:

Developers frequently make the blunder of ignoring JavaScript’s nature, which leads to unexpected failures. One object may interfere with the properties in a vast code base, for example, if five objects all have the same reference to the same object.
Any attempt to access the original properties would result in an error or return undefined when this happened.
Another Thoughtful Read: Top 10 JavaScript Frameworks to Work With
Saving Arrays And Objects
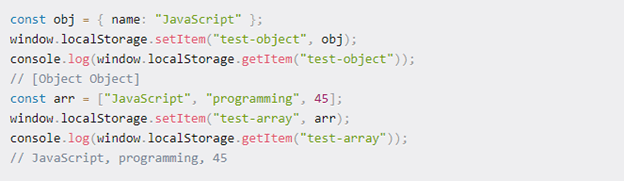
Developers may occasionally want to use localStorage to save values when working with JavaScript. However, trying to save objects and arrays in localStorage in their current state is a common error. Only strings are accepted by localStorage.
JavaScript changes the object to a string to save it. For objects, the output is [Object Object], while for array components, it is a comma-separated string.

When items are preserved this way, accessing them is challenging. Accessing the object in the example with .name would lead to an error. This is because [Object Object] is now a string and lacks a name property.
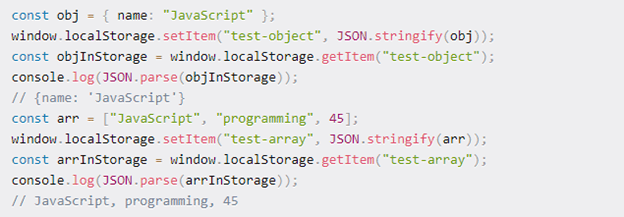
Using JSON.stringify (for turning objects into strings) and JSON.parse (for parsing JSON) is a better technique to save objects and arrays in local storage (for converting strings to objects). Accessing the objects is made simple in this method.
Correct method:

Improper Variable Naming
Yes, this error is still made by coders. Although the naming is difficult, developers have little other option. Programming best practices call for both name variables and comments.
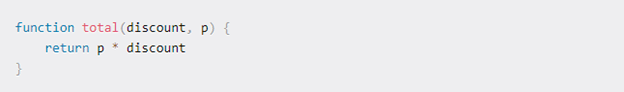
Example:

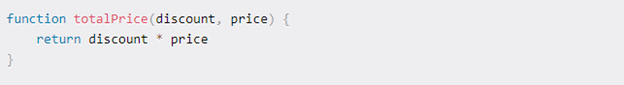
It’s fine with the variable discount, but what about p or total? The sum of what? As an improvement to the above, how about:

Because a developer may never be the sole developer working on a codebase at a certain time or in the future, properly identifying variables is crucial.
Correct variable naming will simplify for contributors to comprehend how a project operates.
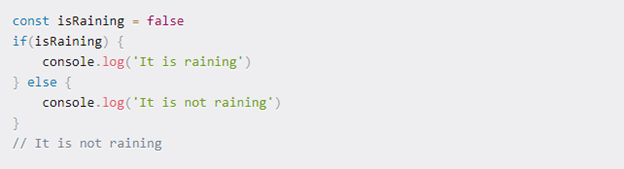
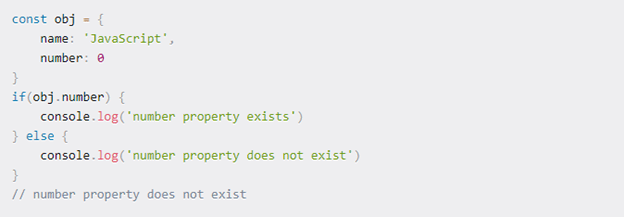
Boolean Numbers
As demonstrated in the code above, checking Boolean values is standard procedure. This is fine; however, when specific numbers are tested, errors start to appear.
In JavaScript, a loose comparison of 0 and false yields true, while a comparison of 1 and true yields true. This implies that isRaining would be true if isRaining was 1.

Example

Conclusion:
Of course, there are mistakes (some minor, some significant) in addition to those mentioned above. So make sure you keep up with language advancements.
By learning from and avoiding these pitfalls, you may create stronger and more dependable web tools and applications.
Credits: AppVerticals