The Angular vs React debate is important for developers and businesses building scalable web apps. Each tool has strengths for different project needs. As the best front-end development company, we’ll help you choose the best technology for your goals.
If you’re deciding which technology to use for your next project or want to understand the difference between Angular and React, this blog will help. We’ll break down what Angular and React are, compare their popularity and strengths, and highlight the types of projects they’re best suited for.
By the end, you’ll have answers to common questions like:
- Is Angular better than React?
- Which one is right for your project?
Let’s explore React and Angular to make the best choice for your front-end development needs.
What Is Angular?

Angular is an open-source framework created by Google for building web applications. It’s designed to help developers make dynamic, single-page apps (SPAs) and large, complex projects. Angular gives you a complete set of tools to build apps without needing extra add-ons.

Key Features of Angular
- Angular has everything built in—tools for navigation, managing data, and validating forms.
- Changes made in the app’s interface automatically update the data, and changes in the data update the interface.
- Apps are built with reusable blocks of code called components, making development simpler and more organized.
- Angular uses TypeScript, which is like JavaScript but better at spotting mistakes and organizing code.
Where Is Angular Used?
Angular is used in projects that need advanced features, like:
- To manage large numbers of products and heavy traffic.
- For handling complex tasks and workflows.
- Progressive Web Apps (PWAs) that work on phones, tablets, and computers.
Why Choose Angular?
- With it, you don’t need extra tools to start building apps.
- Angular can handle apps with a lot of data and users.
- It gets regular updates and has a large community of users.
Challenges of Angular
- Angular has many features, which can be overwhelming for beginners.
- Some features, like two-way data binding, might affect performance in very large apps.
Build Exceptional Web Applications With Angular.
Our Team Leverages The Latest Angular Technologies To Deliver Innovative Solutions.
Angular DevelopmentWhat Is React?

React is a well-known JavaScript library created by Facebook (now Meta). Unlike Angular, which provides a full framework, React focuses only on building user interfaces. Its lightweight and flexible design makes it a favorite for developers creating fast, dynamic, and responsive web applications.

Key Features of React
- React lets you build reusable and manageable pieces of a UI, called components. This makes it easier to scale and maintain your application.
- Instead of updating the entire webpage, React quickly updates just the parts that change for better performance.
- React makes it simple to describe how your app should look, which reduces the effort of coding.
- React combines JavaScript with JSX, a syntax that mixes HTML with JavaScript to make development smoother.
Is React a Framework?
No, React is not a framework. It’s a library that focuses on the “view” layer of applications. While frameworks like Angular offer an all-in-one solution, React often requires additional tools like Redux for managing state or React Router for navigation to complete the development process.
Where React Shines?
React’s lightweight and adaptable structure make it great for:
- Real-time updates, like dynamic feeds.
- Smooth, interactive user experiences.
Why Choose React?
- The virtual DOM speeds up your application.
- Combine React with other tools to customize your setup.
- A huge number of tutorials, libraries, and tools are available to help you.
Challenges with React
- You’ll need to add other libraries for routing or managing state.
- Rapid changes to React may require you to keep learning and updating your code.
React is perfect for projects that prioritize speed, flexibility, and performance. If you’re weighing the difference between Angular and React, React’s simplicity and efficiency often make it stand out as a strong choice.
Boost Your Web App With React JS.
Our Expert Team Delivers High-Performance, Scalable, And User-Centric Solutions.
React Js DevelopmentAngular vs React: Which is More Popular?
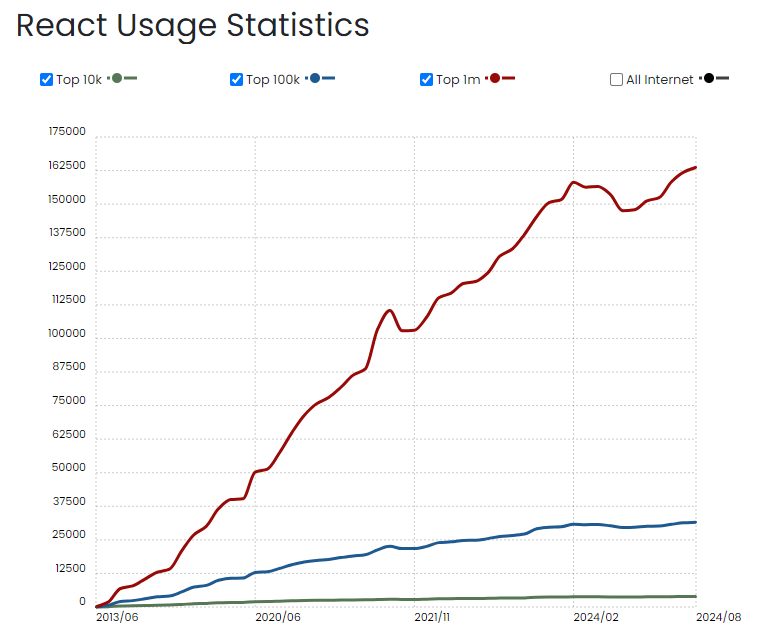
When comparing Angular vs React popularity, their use in real-world applications, and which one is growing faster are important.
React’s Popularity
84% of developers utilize React, demonstrating its popularity and efficacy among developers. React has become one of the most popular tools for building websites and apps.
Why is React so popular?
- It is easy to use and flexible.
- It is great for dynamic websites.
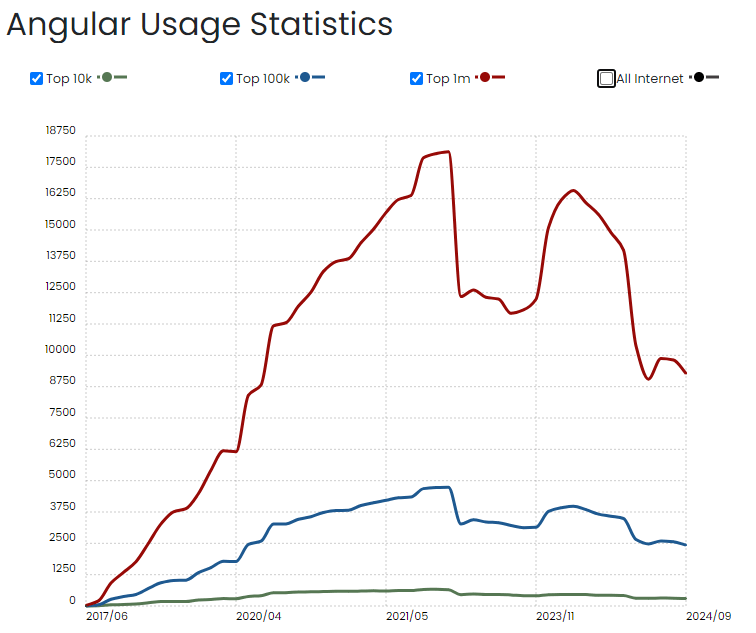
Angular’s Popularity
Angular is still a popular choice for dynamic web application development due to its flexibility and versatility.
Google backs Angular, and it is often the top choice for building large, complex websites and apps.
Why Do Some Developers Choose Angular?
- It provides everything a developer needs to build a website, such as tools for managing forms, data, and routing.
- It is commonly used for large projects like managing customer information or business tools.
- It comes with many features that help developers build big, reliable apps without needing extra libraries.
Key Fact
React has grown faster than Angular because it’s easier to learn and use. It also has a large and active community, which means developers can easily find help online. Angular, on the other hand, is a better fit for large teams working on big projects. Its structured approach helps developers stay organized when building complex apps.
Need A High-Performance Web App?
Our Team Can Create A Custom Solution As Per Your Requirements.
Web App Development ServicesDifference Between Angular and React
| Feature | Angular | React |
| Type | Full-fledged framework with a comprehensive set of tools. | Library focused on building user interfaces (the “view” layer). |
| Architecture | Follows the Model-View-Controller (MVC) pattern, helping manage complex applications. | Component-based design; additional libraries like React Router are needed for features. |
| Learning Curve | Steeper due to its extensive use of TypeScript and Angular-specific concepts. | Easier to learn, especially for developers familiar with JavaScript. Advanced features may take time. |
| Performance | Uses two-way data binding, which can slow down large applications with many updates. | Uses a virtual DOM, ensuring faster performance and efficient updates for dynamic apps. |
| Popularity & Community | Strong backing from Google; widely used for enterprise-level applications. | Large, active community backed by Facebook, used for diverse projects globally. |
| Use Cases | Ideal for large, complex applications needing built-in features like routing and forms. | Best for flexible, fast-moving projects, such as single-page or real-time apps. |
| Developer Productivity | All-in-one approach with built-in tools, saving time on large projects but slower to start. | Requires selecting third-party libraries, allowing flexibility but adding decision complexity. |
| Top Examples | Gmail, Upwork, Forbes. | Facebook, Instagram, Airbnb, Netflix. |
Which is Better, React or Angular?

Now that we’ve seen how React and Angular are used in real-world applications, let’s look at which technology works best for different industries:
Enterprise Resource Planning (ERP) Systems
Angular is great for large enterprise applications, like ERP systems. These systems need strong frameworks with features such as easy management of data, real-time updates, and smooth navigation. Angular has these features built-in, which makes it a perfect choice for managing complex business processes in an organized way.
Customer Relationship Management (CRM) Tools
Angular is also a good option for building CRM systems, where managing a lot of data and providing a clean, user-friendly interface is very important. Angular’s powerful tools and ability to scale make it easy to connect different services.
This is especially useful for CRMs, which handle tasks like lead management, reporting, and updates in real time.
E-Commerce and Social Media
React is popular in industries like e-commerce and social media because it is flexible and fast. Websites like Facebook and Instagram, as well as e-commerce sites like Shopify and Amazon, use React because it can update content in real time and create smooth, interactive user experiences.
These features are crucial in fast-moving industries like e-commerce and social media.
Also Read: How to build an app like amazon?
Real-Time Applications
For apps that need live updates, like messaging apps or live-streaming platforms, React is often the best choice. React’s virtual DOM makes it really fast at updating parts of the user interface, so it can handle frequent changes without slowing down the app’s performance.
Also Read: Cost to build an app like TikTok
Key Takeaway!
Choosing between Angular and React depends on your industry’s needs. Angular is a great fit for large, structured applications, especially in big companies. On the other hand, React is perfect for fast-paced projects like e-commerce, social media, and real-time applications, where speed and flexibility are key.
How Can AppVerticals Help in Front-End Development?
AppVerticals specializes in creating engaging front-end designs using top tools like Angular and React. As the best front-end development services provider, we focus on delivering responsive websites and apps that are visually appealing and easy to use. Whether it’s building dynamic web apps or enterprise solutions, our team work on each project to meet your goals.
If you’re looking for a reliable partner to bring your ideas to life, AppVerticals can provide modern, scalable, and user-friendly solutions.
Wrapping it Up!
To sum up, choosing Angular or React depends on your project’s needs. Angular is best for big, complex applications that require a complete framework with built-in tools. React works better for flexible, high-performance applications with dynamic user interfaces. By understanding the strengths of each, you can select the one that aligns with your development goals, whether it’s structured enterprise systems or fast, interactive web apps.
Need Further Assistance in Front-end Development? Contact Us!
FAQs – Frontend Development
What is the difference between TypeScript and JavaScript?
JavaScript is a simple, flexible programming language used to make web pages interactive. TypeScript builds on JavaScript by adding features like static typing to catch errors and organize code for larger projects. Add Image
Is Angular easier than React?
It depends on your experience. Angular can feel harder at first because it’s a full framework with many features to learn. React is simpler and more flexible, making it a better choice for beginners.
Is Angular better than React?
Neither is strictly better—it depends on what you’re building. Angular is great for large, complex apps because it has many built-in tools. React works better for small or dynamic apps, especially when you need speed and flexibility. Choose based on your project’s size and needs.
Why do companies use Angular instead of React?
Companies pick Angular for its all-in-one solution. Its built-in tools, like routing and form validation, save time on big projects. Due to its structure and support from Google, Angular is especially good for large-scale apps like enterprise tools.
Are React and Angular used together?
Yes, but it’s rare. Some projects might use Angular for app logic and React for certain parts of the interface. However, since both do similar jobs, most developers choose just one to keep things simple.
Is React really faster than Angular?
React is often faster because it updates only the parts of the page that change, thanks to its virtual DOM. Angular’s system is more complex, which can slow it down for frequent updates. Still, both can be optimized for good performance, depending on your app.
What are the main differences between Angular and React?
Angular is a full framework that offers everything you need to build complex apps, like tools for routing, state management, and form validation. React, on the other hand, is a simpler library that focuses only on the “view” part and needs extra libraries for other features.