With a plethora of options available, it’s essential to understand the strengths and weaknesses of each. This Vue vs. React vs. Angular comparison showcases the unique features of three of the most popular JavaScript frameworks.
Vue has gained significant traction for its simplicity and ease of integration. Its progressive nature allows developers to adopt it incrementally, making it an attractive choice for both small and large-scale projects. Angular is renowned for its robustness and comprehensive feature set. It offers a complete solution for building intricate single-page applications with its robust data binding and dependency injection. React is known for its flexibility and high performance. It’s widely favored for creating dynamic user interfaces, especially in complex applications.
Let’s delve deeper into the specifics of each framework.
Vue:
Vue’s minimalistic approach keeps its capabilities intact. With its straightforward learning curve and detailed documentation, it’s an ideal choice for beginners.
As of 2023, a significant number of websites, totaling 4,344,949, have integrated Vue into their platforms. Of these, 1,748,714 websites currently use Vue actively, while an additional 2,596,235 websites have employed Vue at some point in their history. This indicates the widespread adoption of Vue across the web, underscoring its popularity and reliability among website developers.
Let’s take a closer look at its strengths and weaknesses to understand why it has become a popular choice among developers.
Strengths:
Simplicity and Ease of Integration:
Vue’s intuitive and straightforward syntax makes it remarkably easy to grasp. Its incremental adoption approach allows developers to seamlessly integrate Vue into existing projects without a steep learning curve.
Reactive Components:
Vue’s reactive components enable dynamic and real-time updates. This ensures a smooth and responsive user experience. This feature simplifies the process of building interactive interfaces and enhances the overall performance of applications.
Detailed Documentation:
Vue boasts comprehensive and well-organized documentation. This makes it convenient for developers to access essential information and troubleshoot any issues effectively. The clear documentation streamlines the learning process and encourages the growth of a supportive community.
Versatility and Flexibility:
Vue’s flexibility allows developers to employ it for projects of varying scales and complexities. Whether you’re working on a simple web application or a complex single-page application, Vue adapts effortlessly.
Thriving Ecosystem and Community Support:
Their support network fosters the creation of numerous libraries, tools, and plugins, expanding Vue’s capabilities and versatility.
Weaknesses:
Limited Corporate Backing:
Vue needs robust corporate backing that can provide extensive resources and support. This can sometimes result in a slower pace of development and fewer resources compared to frameworks with solid corporate support.
Lesser Job Market Penetration:
Vue still has a smaller market share compared to industry giants like Angular and React. This can potentially limit job opportunities for developers specializing solely in Vue, especially in certain regions.
More Miniature Ecosystem in Comparison:
Vue might lead to a narrower range of available tools and resources. This could pose challenges when seeking specific solutions for complex development requirements.
How to Create a Vue App?
Ready for a Vue app development? Great choice! Here’s a detailed step-by-step guide to get you started on the right track.
Step 1: Setting Up Your Environment
Ensure you have Node.js installed on your computer. If you don’t have it yet, you can easily download it from the Node.js website. Once that’s done, you’re good to go!
Step 2: Installing Vue CLI
Now, let’s install the Vue CLI (Command Line Interface). Open your terminal or command prompt and type in the following command:

This command will install the Vue CLI globally on your system, making it accessible from anywhere on your machine.
Step 3: Creating a New Vue Project
Once the installation is complete, it’s time to create your first Vue app! Navigate to the directory where you want to do your project and type in the following command:

Here, “my-vue-app” is the name you can replace with your preferred project name. The Vue CLI will prompt you to choose a preset. You can select the default preset or manually configure your project setup based on your specific requirements.
Step 4: Project Setup and Configuration
After selecting the preset, the Vue CLI will handle the setup for you, installing the necessary dependencies and configuring your project. Once the setup is complete, navigate into your project directory:

Step 5: Running Your Vue App
To see your Vue app in action, run the following command:

This command will start a development server and provide you with a local URL where you can view your Vue app in the browser.
Step 6: Start Coding!
Now, it’s time to get creative! Open your favorite code editor and start making changes to the project files. You can customize the components, add new features, and experiment with different functionalities to bring your app to life.
Whether you’re a seasoned developer or a curious beginner, Vue’s simplicity and flexibility make it an exciting platform to build dynamic and interactive web applications.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goReact
React has solidified its position as one of the most popular JavaScript libraries out there. The flexibility it offers, coupled with its extensive community support, makes it a top pick for businesses seeking scalable solutions.
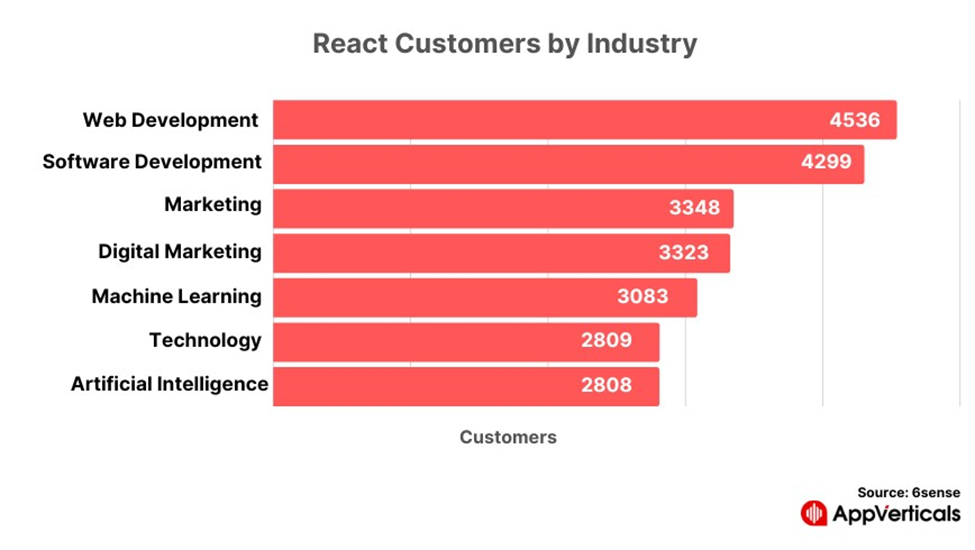
The top three sectors leveraging the React programming framework are web development, software development, and marketing. They are utilizing React extensively to streamline and enhance their operations. This showcases the versatility and power of best React app development services across various industries.

Let’s take a closer look at the strengths and weaknesses that make it a go-to choice for developers.
Strengths:
Virtual DOM Magic:
React’s virtual DOM is the secret sauce behind its exceptional performance. React efficiently updates and renders changes, resulting in faster and smoother user experiences.
Component-Based Architecture:
React’s component-based architecture promotes reusability and modularity. This means you can build UI components independently and combine them to create complex, interactive user interfaces.
Thriving Ecosystem:
React boasts a vibrant and thriving ecosystem. With a plethora of libraries, tools, and extensions, developers can leverage an extensive range of resources.
JSX:
React’s JSX (JavaScript XML) allows developers to write HTML within JavaScript. This simplifies the creation of components and makes the code more readable, efficient, and easier to debug.
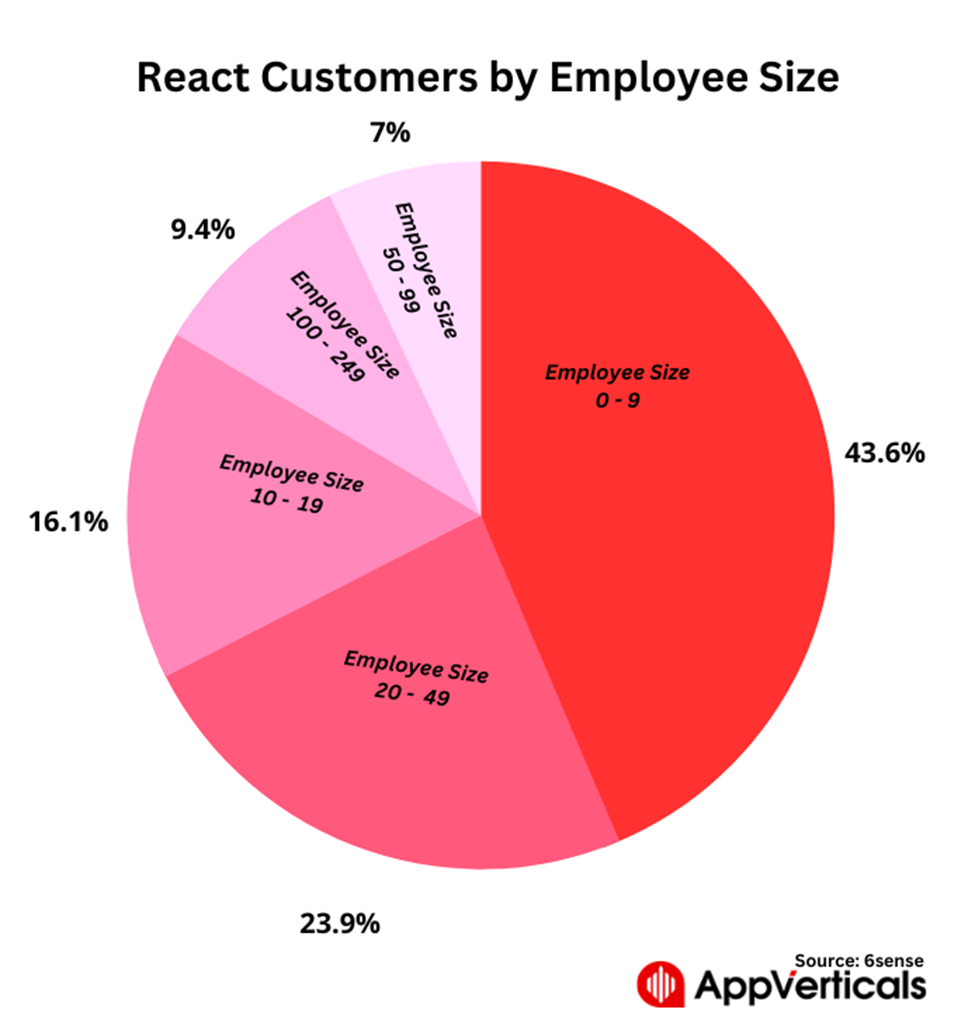
Most of React’s clients in the programming-framework sector belong to small-sized companies, including 0 – 9 employees, 20 – 49 employees, and 10 – 19 employees. These statistics underline the popularity of React among small and mid-sized businesses, showcasing its accessibility and appeal to companies of varying scales.

Now, moving ahead with some of its weaknesses.
Weaknesses:
Steep Learning Curve:
For beginners, React’s learning curve can be steep. Understanding concepts like state management, props, and component lifecycle can pose challenges for newcomers.
Boilerplate Code:
It often requires writing more code compared to other frameworks. This results in what developers commonly refer to as “boilerplate code.” This can make the initial setup and configuration process a bit cumbersome.
Complex Configuration:
Setting up a React project with all the necessary tools and configurations can be daunting. Configuring tools like webpack, babel, and ESLint might require additional time and effort.
SEO Challenges:
React applications are typically single-page applications (SPAs), which can present challenges for search engine optimization (SEO). While server-side rendering can help mitigate this issue, it adds complexity to the development process.
React.js vs React Native:
It’s important to note that React is not just limited to web development. With React Native, developers can build cross-platform mobile applications using the same React principles. This means that developers can leverage their existing React skills to create powerful, native-like mobile apps for both iOS and Android. This will reduce the need to learn separate languages for each platform.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goHow to Create a React App
Have you decided to build a React app? Great choice! Creating a React app might sound daunting at first, but it’s actually pretty straightforward. Let’s walk through the process step by step.
Step 1: Set Up Your Development Environment
Make sure you have Node.js installed on your computer. You can download it from the official website and follow the installation instructions. Once you’ve got Node.js up and running, you’re good to go.
Step 2: Install Create React App
Use Create React App, a handy tool that sets up your React environment with just a few simple commands. Open your terminal or command prompt, and run the following command:

This will create a new React app named ‘my-app’ in your current directory.
Step 3: Navigate to Your New React App
Once the installation is complete, navigate to your new React app directory by using the following command:

Now, you’re ready to start working on your app!
Step 4: Run Your React App
To see your app in action, run the following command in your terminal:

This will start a development server and open your app in a new browser tab. You’ll be able to see your React app running live, and any changes you make to the code will automatically update the app in real time.
Step 5: Start Coding Your React App
Now that your development environment is set up and your app is running, it’s time to start coding! Open your favorite code editor, navigate to the ‘src’ folder in your project directory, and start making changes to the ‘App.js’ file. Feel free to add components, styles, and functionalities to bring your app to life.
If you’re looking for professional assistance in ReactJS development, consider reaching out to a reliable ReactJS development company for expert guidance and support. They can help you streamline the development process and bring your app to life efficiently.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goAngular:
Angular’s robust architecture and comprehensive feature set make it a powerful tool for developing large-scale applications. Its two-way data binding facilitates real-time updates, ensuring a smooth user experience. Its extensive documentation and strong corporate support from Google make it a reliable choice for enterprise-level projects.
Let’s delve into the strengths and weaknesses of Angular!
Strengths:
Robust Architecture and Comprehensive Feature Set:
Angular’s robust architecture provides a solid foundation for creating large-scale applications. Its comprehensive feature set includes strong data binding, dependency injection, and extensive libraries, making it an all-in-one solution for developers tackling complex projects.
Two-Way Data Binding for Real-Time Updates:
Angular’s two-way data binding allows for seamless synchronization between the model and the view, facilitating real-time updates without manual intervention. This feature ensures that any changes in the data are immediately reflected in the user interface, enhancing the overall user experience.
Well-Structured Framework and Documentation:
Angular’s well-structured framework and extensive documentation make it easier for developers to understand and implement complex functionalities. The availability of detailed documentation and resources simplifies the learning process, enabling both beginners and experienced developers to leverage Angular’s capabilities effectively.
Strong Corporate Support and Reliability:
Being backed by Google, Angular enjoys strong corporate support, ensuring consistent updates, security patches, and resources for developers. This support enhances the framework’s reliability and instills confidence in businesses and developers relying on Angular for their critical applications.
Scalability and Adaptability for Enterprise-Level Projects:
Angular’s design caters to the needs of enterprise-level projects, offering scalability and adaptability for applications with intricate requirements. Its ability to handle complex data models and vast amounts of content makes it an ideal choice for businesses seeking to build sophisticated and high-performance applications.
Weaknesses:
Steep Learning Curve:
Angular’s extensive feature set and complex architecture can result in a steep learning curve, especially for developers new to the framework. This poses challenges for those looking to quickly adopt Angular for their projects without prior experience or adequate training.
Concerns for Simple Applications:
While Angular excels in managing complex applications, its comprehensive nature can lead to performance overhead for simpler projects. This can result in unnecessary complexities and delays, making it less suitable for smaller, lightweight applications that require swift development and deployment.
Less Flexibility Compared to Some Competitors:
Angular’s opinionated approach and rigid structure may limit the flexibility for customization compared to some of its competitors. This might be fine for projects aligning closely with Angular’s conventions, but it could present challenges for those seeking more freedom in designing and implementing unique application architectures.
How to create an Angular App?
Sure, here’s a detailed guide on how to create an Angular app:
Step 1: Installing Node.js
Before diving into Angular, ensure you have Node.js installed on your system. You can easily download it from the Node.js website. Node.js enables you to run JavaScript on the server, making it essential for Angular development.
Step 2: Installing Angular CLI
To set up Angular on your machine, you’ll need to install the Angular CLI (Command Line Interface). Open your terminal or command prompt and enter the following command:

This command will install the Angular CLI globally on your system, allowing you to create and manage Angular projects seamlessly.
Step 3: Creating a New Angular Project
Once you’ve installed the Angular CLI, it’s time to create your first Angular app! Navigate to the directory where you want to make your project and run the following command:

Here, “my-angular-app” is the name you can replace with your preferred project name. The Angular CLI will set up a new Angular project with the default configuration for you.
Step 4: Running Your Angular App
After the project setup is complete, navigate into your project directory:

Then, run the following command to start the development server:

This command will build the app and automatically open it in your default web browser. You can now see your Angular app in action and begin making modifications as needed.
Step 5: Start Coding!
With your Angular app up and running, it’s time to get creative! Open your preferred code editor and start exploring the project files. You can customize components, add new features, and experiment with various functionalities to bring your app to life.
Vue vs. React vs. Angular
When it comes to compare Vue vs. React vs. Angular, understanding the unique strengths of each framework is crucial. Each framework has its advantages, so consider your project requirements and team expertise to make an informed decision that aligns with your development goals.
| Aspects | Vue | React | Angular |
| Ease of Learning | Vue’s simplicity and clear documentation make it beginner-friendly. | React’s learning curve can be steep, but its vast community provides ample resources for learning. | Angular’s comprehensive features might require more time for beginners to grasp. |
| Community Support | Vue’s community is steadily growing and is enthusiastic about providing support. | React boasts a large, active community that contributes to its extensive ecosystem. | Angular has strong community support backed by Google, ensuring reliable resources and guidance. |
| Performance | Vue’s reactive components contribute to its smooth and reliable performance. | React’s virtual DOM and component-based architecture ensure high-speed performance. | Angular’s two-way data binding aids in real-time updates, making it suitable for complex applications. |
| Flexibility | Vue’s incremental adoption and flexible nature make it suitable for various project sizes. | React’s flexibility and scalability make it a versatile option for both small and large projects. | Angular’s comprehensive structure is well-suited for large-scale enterprise applications with complex requirements. |
| Ecosystem | Vue’s ecosystem is steadily growing, supported by a variety of plugins and tools. | React offers an extensive ecosystem with numerous libraries and tools, making it a top choice for developers. | Angular’s ecosystem is robust, with a wide range of built-in features and third-party integrations, providing a complete solution for enterprise-level applications. |
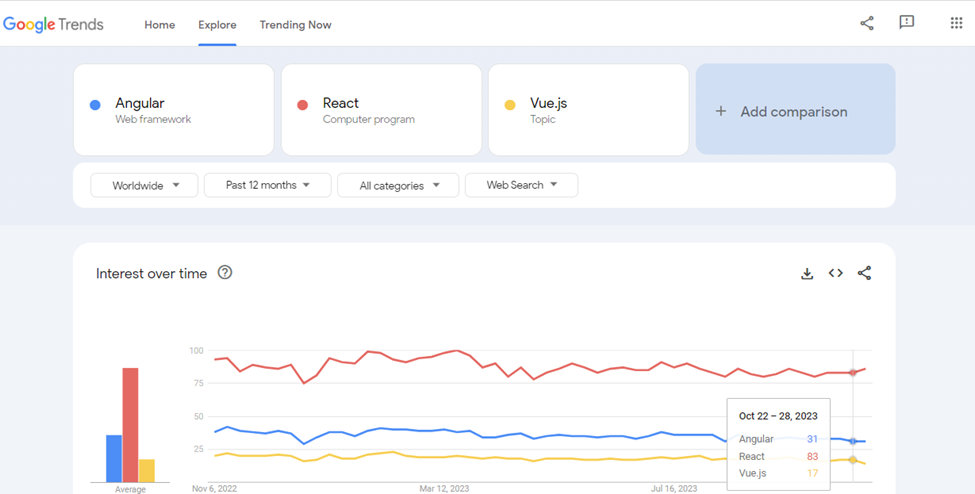
The analysis of Vue vs. React vs. Angular highlights that React is the most widely embraced platform globally among the three.

Bottom Line!
When it comes to making a decision, it’s crucial to consider the specific requirements of your project, the skillset of your development team, and the scalability. This Vue vs. React vs. Angular, and React analysis will help you select the suitable web development landscape as per your requirement. However, the choice ultimately depends on what aligns best with your goals and objectives. Staying updated with the latest advancements and trends in these frameworks is critical to staying ahead of the competition.
The comparison of Vue vs. React vs. Angular is ripe with potential, waiting for you to explore and create. Keep experimenting, learning, and pushing the boundaries of what’s possible in the realm of web development.
Need further assistance? Consult with industry experts to help you stand out among the rest.